小编教你ai打造圆环图标的图文操作。
- PC教程
- 11分钟前
- 524

ai这款软件想必各位有些熟悉的,本节就介绍了ai打造圆环图标的图文操作,还不熟悉的朋友就跟着打字教程网小编学习一下吧,希望对你们有所帮助。 ai打造圆环图标的图文...
ai这款软件想必各位有些熟悉的,本节就介绍了ai打造圆环图标的图文操作,还不熟悉的朋友就跟着打字教程网小编学习一下吧,希望对你们有所帮助。
ai打造圆环图标的图文操作

在Ai软件中,新建一个800*800的文档,选择椭圆工具,按住shift画4个正圆图形,如图所示

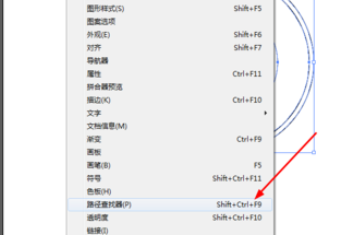
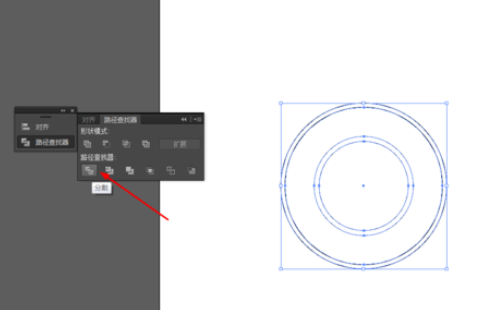
然后选中所有的圆形,到窗口—路径查找器—分割,如图所示


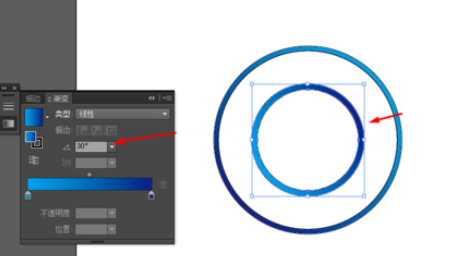
点击圆形右键取消编组,给边缘添加渐变颜色,如图所示


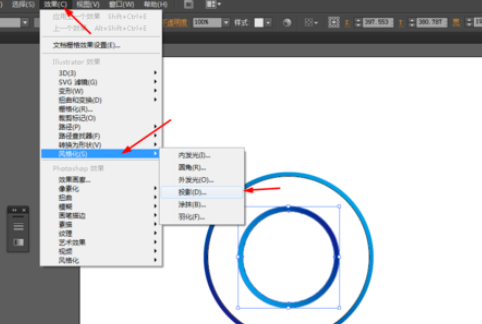
选择中间的圆形,到效果—风格化—投影,如图所示


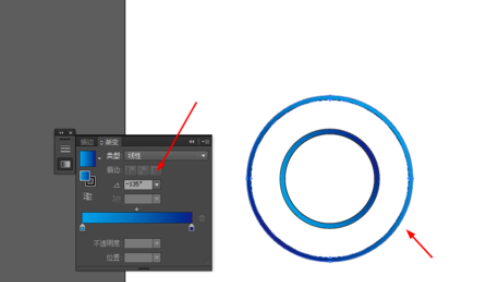
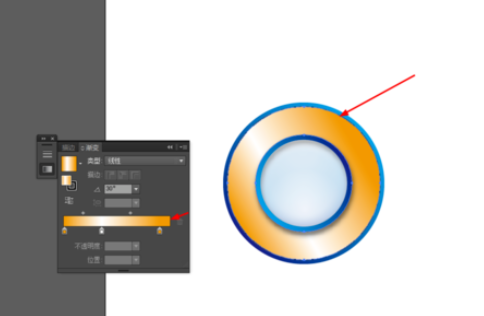
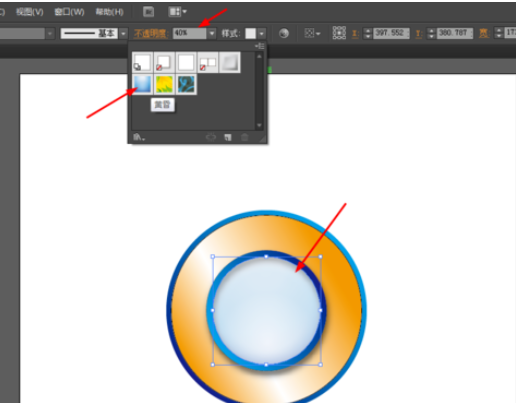
接着在圆形添加渐变颜色,如图所示


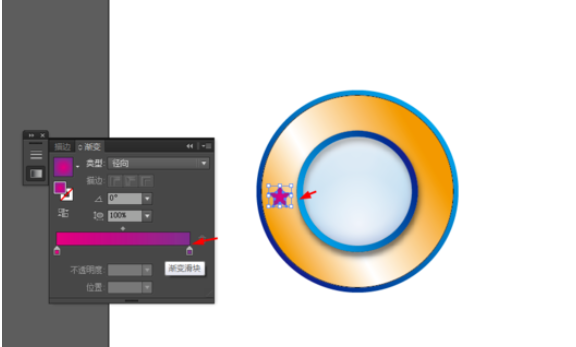
接下来选择星形工具,在圆形的边缘画星星,添加渐变颜色,如图所示

选中星星,按R键,再按alt移动锚点到中心的位置,复制几个出来,如图所示

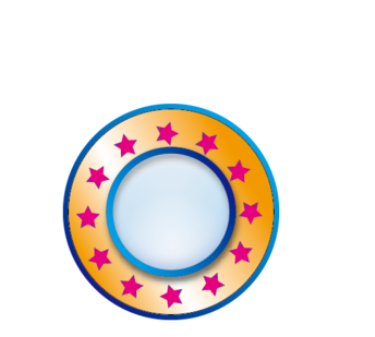
效果如下图所示

上文就讲解了ai打造圆环图标的图文操作过程,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-11发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/6410.html
本文链接:https://www.dzxmzl.com/6410.html