今天分享ai制作风扇图标的操作流程介绍。
- PC教程
- 27分钟前
- 285

相信大家对风扇图标都熟悉的,夏天必用的一款工具啊。下面打字教程网小编就带来了ai制作风扇图标的操作教程,一起来看看吧! ai制作风扇图标的操作流程介绍...
相信大家对风扇图标都熟悉的,夏天必用的一款工具啊。下面打字教程网小编就带来了ai制作风扇图标的操作教程,一起来看看吧!
ai制作风扇图标的操作流程介绍

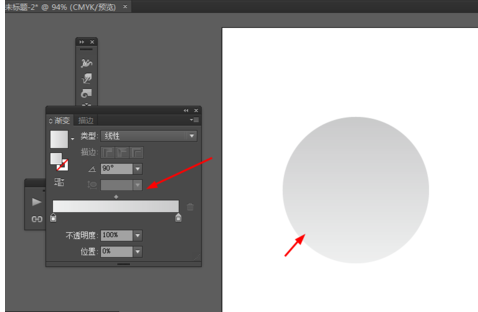
在Ai软件中,新建一个800*800的文档,选择椭圆工具,按住shift画一个正圆图形,并添加渐变颜色,如图所示

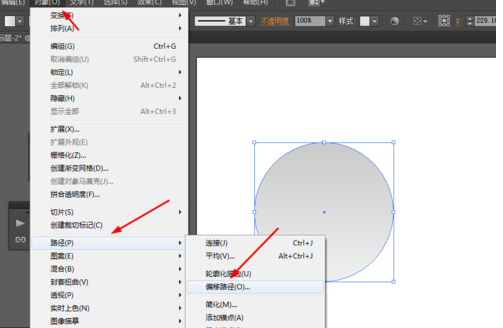
然后选中圆形对象—路径—偏移路径,并添加渐变颜色,如图所示

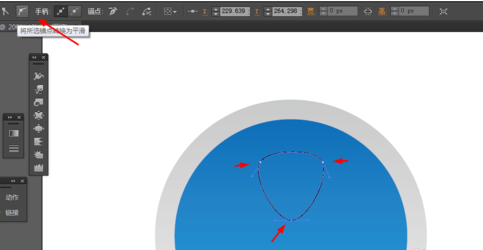
接着选择钢笔工具,勾出三角形的路径,再选择直接选择工具,把三角形的锚点变成平滑锚点,如图所示

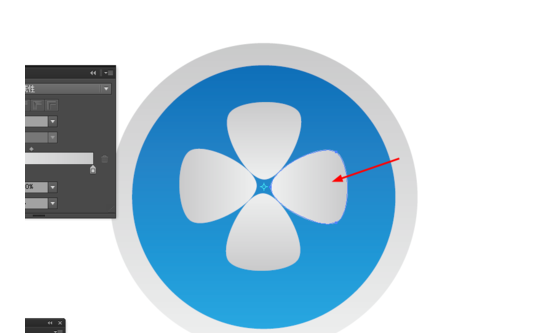
选择刚勾出的图形添加渐变颜色,再选中图形,按R键,再按Alt移动锚点的位置到中心位置,再ctrl+D复制图形,如图所示

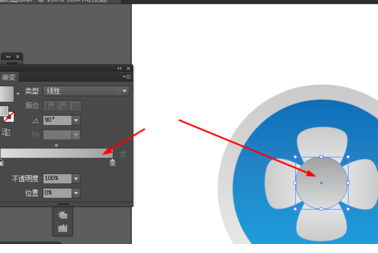
接下来选择椭圆工具,画一个正圆图形,并添加渐变颜色,如图所示

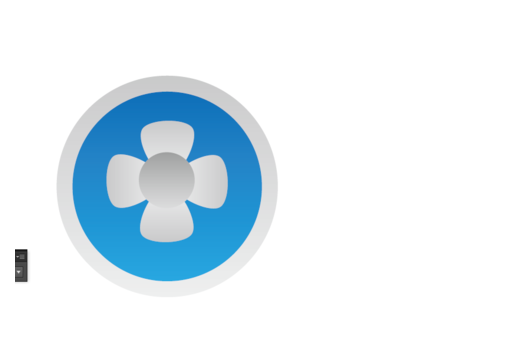
效果如下图所示

上文就讲解了ai制作风扇图标的操作流程,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-11发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5942.html
本文链接:https://www.dzxmzl.com/5942.html