我来分享photoshop制作工行logo的简单操作。
- PC教程
- 00分钟前
- 306

想必大家都知道工行logo是什么样子的吧。今天呢,想必就带来了关于photoshop制作工行logo的简单操作,感兴趣的网友一起来看看吧! photoshop制作...
想必大家都知道工行logo是什么样子的吧。今天呢,想必就带来了关于photoshop制作工行logo的简单操作,感兴趣的网友一起来看看吧!
photoshop制作工行logo的简单操作

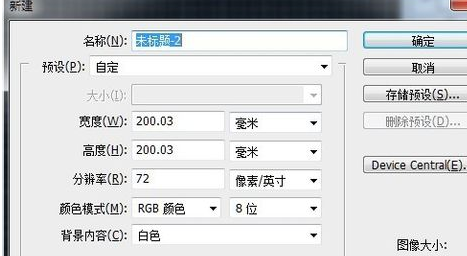
新建200*200毫米(注意是毫米)画布,背景内容白色

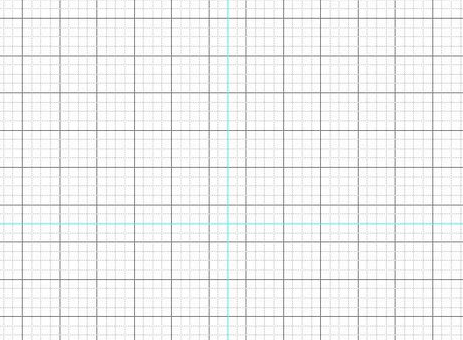
调出标尺(ctrl+r)和网格(ctrl+“),并在中心点拉出标线

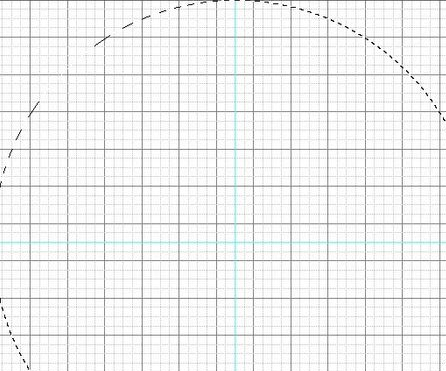
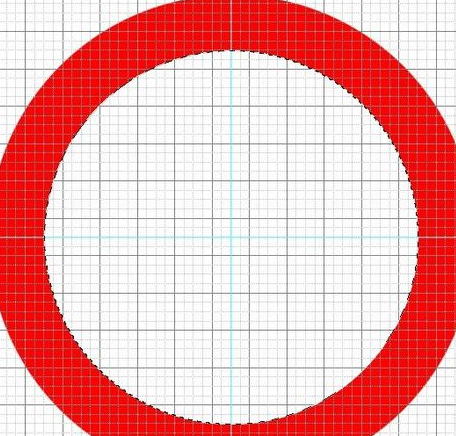
以标线x,y轴中心使用椭圆选框工具沿画布四边划出正圆,同时按着shift+alt拖动以x,y轴中心向外拖动

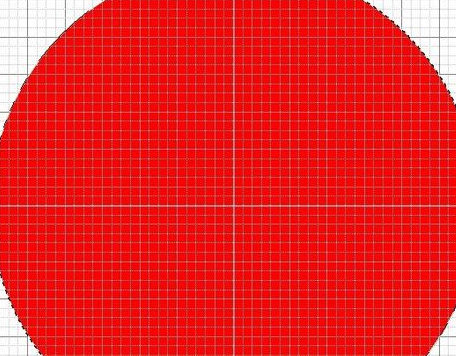
以选区填充红色(alt+delete)

同上在圆内再次画圆并填充白色,间隔为一个正方形网格大小

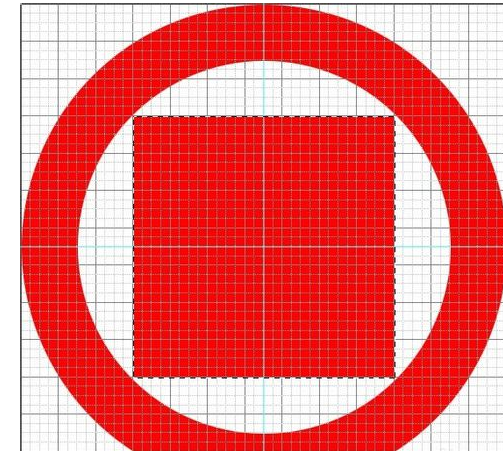
同上方法以矩形选框工具沿四边画出正方形并填充红色

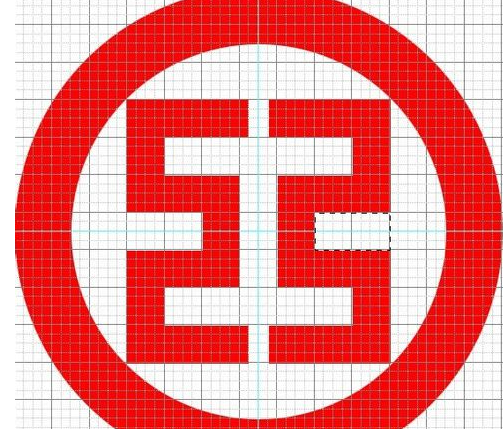
沿网格使用矩形选框工具细微填充出”工“字

关闭标线,网格,并裁切掉多余部分

上文就讲解了photoshop制作工行logo的简单操作过程,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-11发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5903.html
本文链接:https://www.dzxmzl.com/5903.html