分享Ae做出地图辐射线的操作过程。
- PC教程
- 38分钟前
- 288

不少朋友都喜欢使用Ae软件,那么大家清楚Ae做出地图辐射线的操作吗?若还不了解,就来学习Ae做出地图辐射线的操作教程吧! Ae做出地图辐射线的操作过程...
不少朋友都喜欢使用Ae软件,那么大家清楚Ae做出地图辐射线的操作吗?若还不了解,就来学习Ae做出地图辐射线的操作教程吧!
Ae做出地图辐射线的操作过程

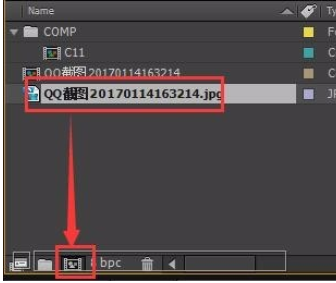
首先我们导入一张立体地图的底图,然后拖动此底图到如图所示的按钮上新建一个合成。

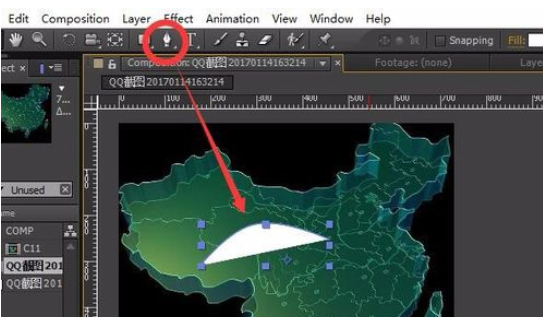
然后不要选中底图,选中钢笔工具,在视图窗口点击就可以新建一个形状图层Shape Layer 1,然后我们绘制出来如图所示的一条曲线(和MASK绘制方法一样)。

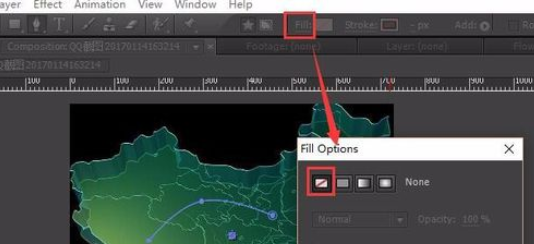
选中Shape Layer 1图层并选中钢笔工具,在如图所示的设置图标上点击Fill,在弹出窗口中设置为none。

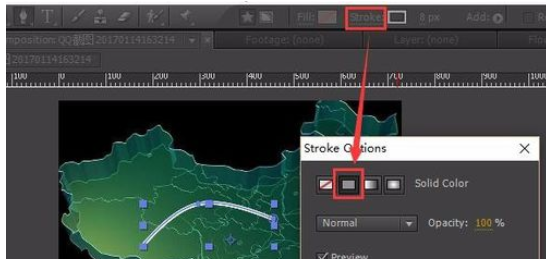
选中Shape Layer 1图层并选中钢笔工具,在如图所示的设置图标上点击stroke,在弹出窗口中设置为solid color。
这样就可以让图形变成线形了。

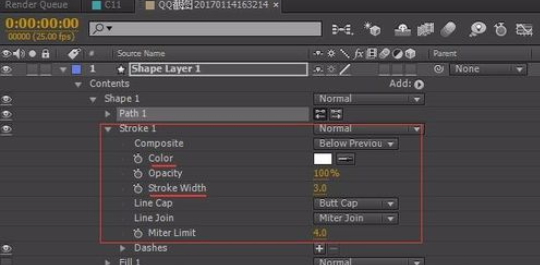
然后通过展开Shape Layer 1图层可以进一步设置stroke的颜色、宽度等参数。

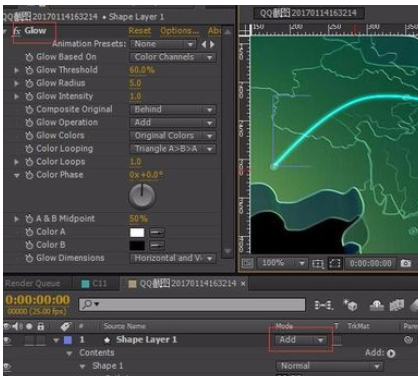
加个glow特效并让图层叠加模式改为Add。

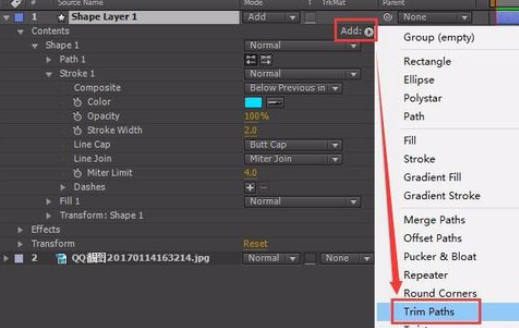
在如图所示的地方点击Add旁边的小三角,给形状图层加一个Trim paths的效果。

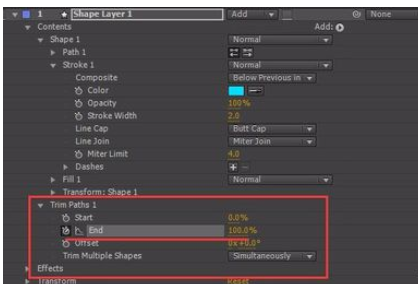
然后展开Trim paths,对End添加关键帧,初始关键帧设为0,第二个关键帧设为100。
拖动时间线预览,我们就可以发现辐射线的生长动画了。

根据同样的方法我们绘制出来更多的辐射线出来,可以在同一个形状图层上接着绘制,选中Shape Layer 1图层我们接着绘制即可,也可以复制多个Shape Layer 1图层进行形状上的修改。

然后我们在预览一下,发现辐射线效果就出来了。(具体细节比如线的立体感后面还需要调节、还可以给线做个灯光引导等不赘述)。
上面就是打字教程网小编为大家带来的Ae做出地图辐射线的操作过程,一起来学习学习吧。相信是可以帮助到一些新用户的。
本文链接:https://www.dzxmzl.com/5901.html