小编教你edius制作画中画视频效果的图文操作。
- PC教程
- 06分钟前
- 277

有不少网友还不会edius制作画中画视频效果的操作,下文打字教程网小编就分享edius制作画中画视频效果的图文操作教程,希望对你们有所帮助哦。 edius制作画中...
有不少网友还不会edius制作画中画视频效果的操作,下文打字教程网小编就分享edius制作画中画视频效果的图文操作教程,希望对你们有所帮助哦。
edius制作画中画视频效果的图文操作

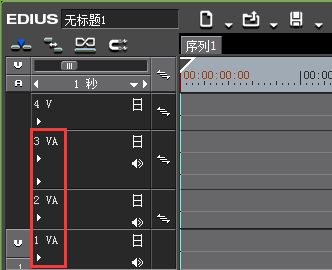
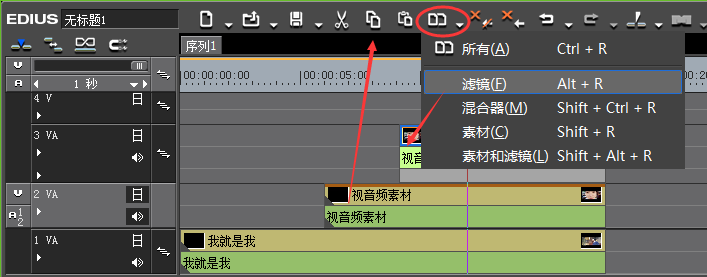
1、在放置素材之前,在轨道面板上添加两条VA轨;

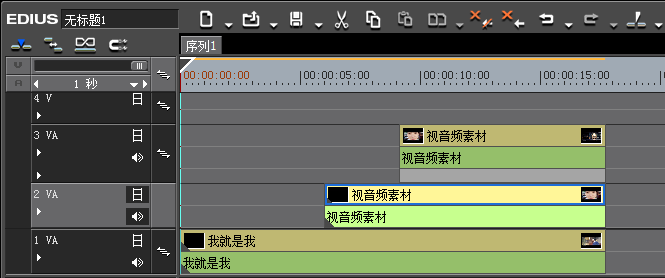
2、在VA 1轨道上放置一个用作背景的素材;将显示为子画面的素材放置在背景素材所在轨道的上方轨道。素材长度根据显示子画面的时间预先进行调整;

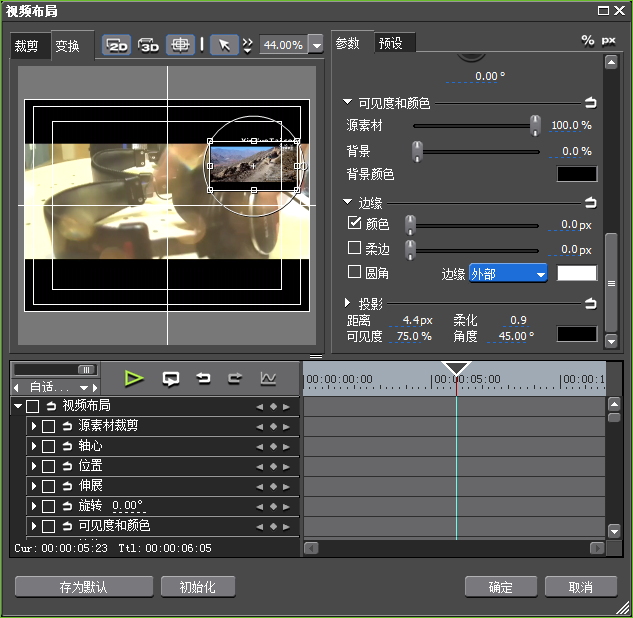
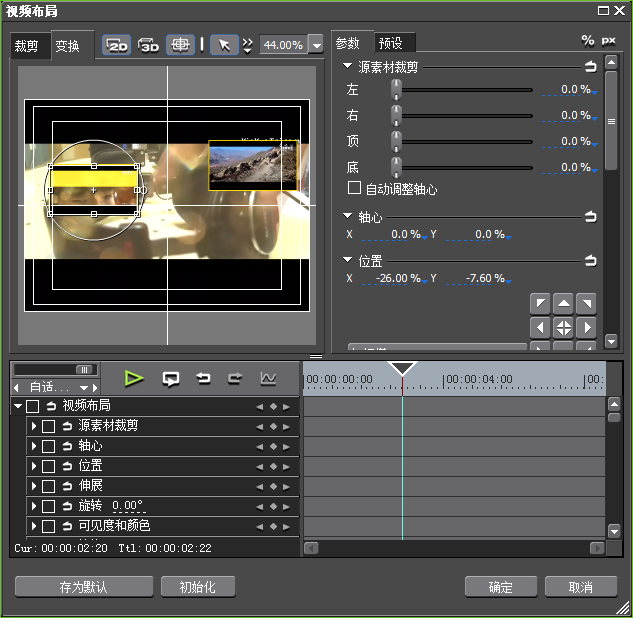
3、选中作为子画面的一个素材,在信息面板双击“视频布局”项作如下操作:将鼠标指针放置在子画面的边缘,在光标变化形状时,拖拽来调整画面的大小,拖动预览窗口中的子画面,将其移动到合适位置;

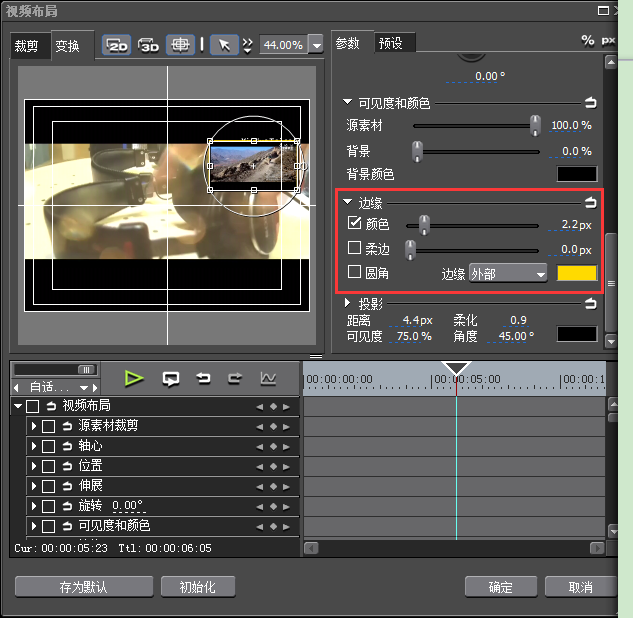
4、在参数栏中的“边缘”一栏中,勾选上“颜色”选项并拖动横条以设置边框的宽度,单击色彩选择框,单击所需颜色,然后单击“确定”。

5、还有一个素材需要制作相同的效果,可以复制特效的设置值:单击上一个做了设置的素材将其选中,单击轨道面板上的复制按钮,点击待复制效果的素材,单击轨道面板上的“替换素材>滤镜”按钮;

由于复制的效果参数完全相同,因此这两个子画面出现在相同位置,在预览窗口中只能 看到叠加在上面的素材。接下来,选择要调整素材的视频部分,在“信息”面板双击“视频布局”,在打开的窗口中拖动预览窗口中的子画面,将其移动至合适位置。

各位小伙伴们,看完上面的精彩内容,都清楚edius制作画中画视频效果的图文操作了吧!
本文由cwhello于2024-10-11发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5896.html
本文链接:https://www.dzxmzl.com/5896.html