小编教你ps制作光线缠绕效果字体的详细操作。
- PC教程
- 07分钟前
- 324

很多网友都喜欢光线缠绕效果字体,但如何能做出此种效果的字体呢?下面打字教程网小编就带来了ps制作光线缠绕效果字体的操作教程哦。 ps制作光线缠绕效果字体的详细操作...
很多网友都喜欢光线缠绕效果字体,但如何能做出此种效果的字体呢?下面打字教程网小编就带来了ps制作光线缠绕效果字体的操作教程哦。
ps制作光线缠绕效果字体的详细操作

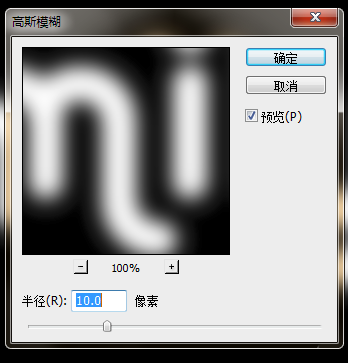
1、新建一个画布,输入文字,栅格化文字,合并图层,滤镜--模糊--高斯模糊

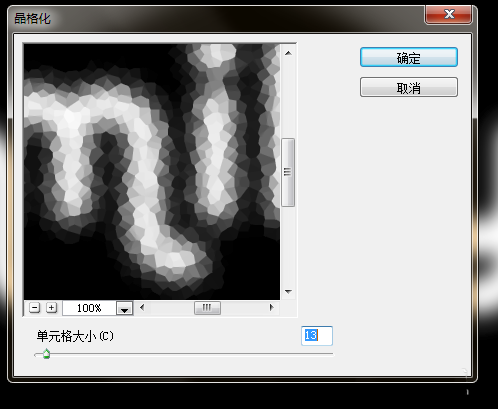
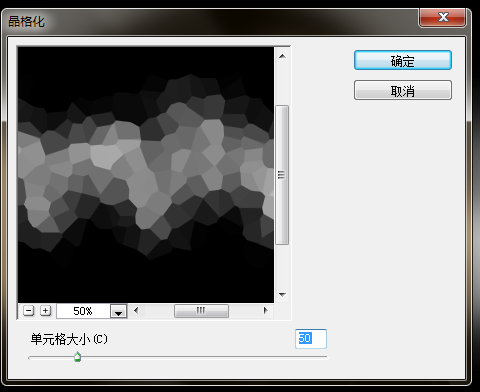
2、复制两个图层,1和2,图层1,滤镜--像素化--晶格化

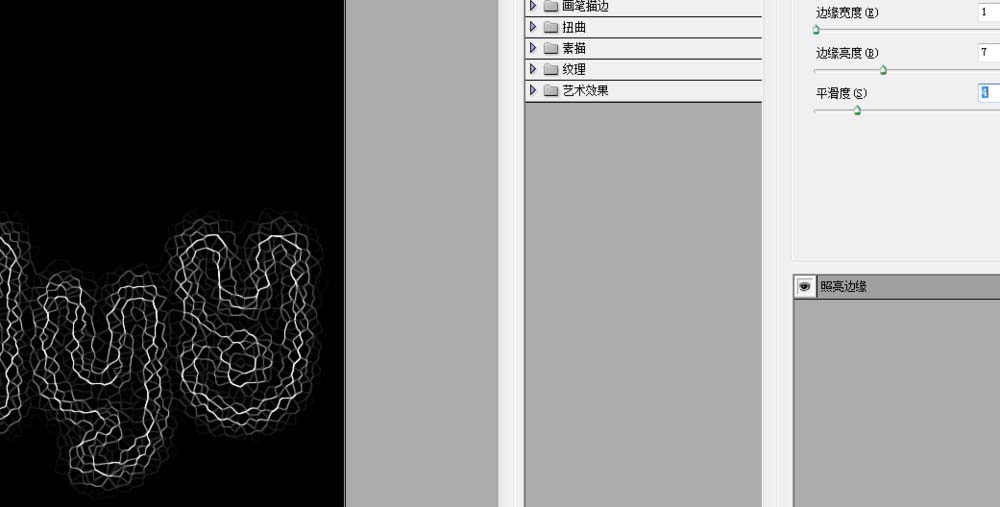
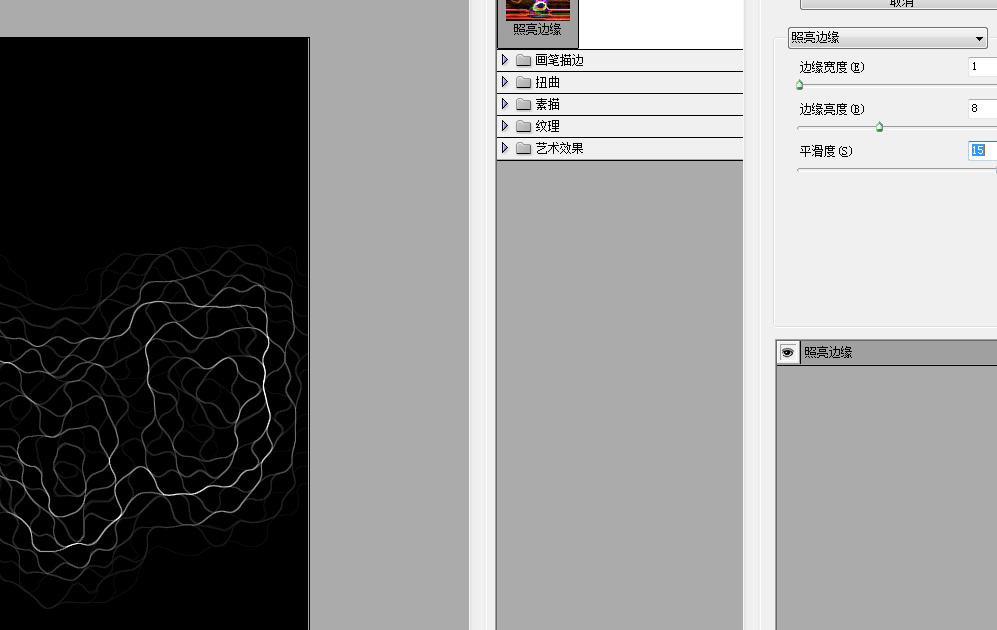
3、滤镜--风格化--照亮边缘

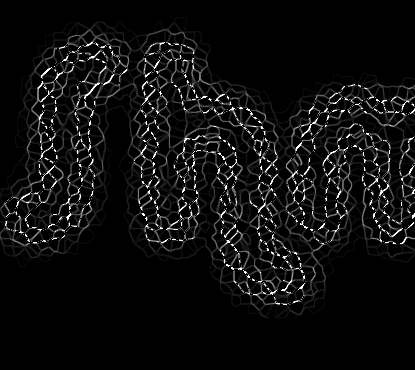
4、进入通道面板,复制蓝色通道,载入选区,回到图层面板,复制图层3,图层混合模式--滤色

5、图层2,滤镜--模糊--高斯模糊

6、滤镜--像素化--晶格化

7、滤镜--风格化--照亮边缘,图层混合模式--滤色

8、新建图层,渐变,图层混合模式--叠加,效果图

各位小伙伴们,看完上面的精彩内容,都清楚ps制作光线缠绕效果字体的详细操作了吧!
本文由cwhello于2024-10-11发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5891.html
本文链接:https://www.dzxmzl.com/5891.html