小编分享ai做出魔方图案的操作流程。
- PC教程
- 46分钟前
- 458

今天讲解的是ai做出魔方图案的操作流程,想学习ai做出魔方图案的操作步骤的,就去下文看一看,了解了解,相信对大家一定会有所帮助的。 ai做出魔方图案的操作流程...
今天讲解的是ai做出魔方图案的操作流程,想学习ai做出魔方图案的操作步骤的,就去下文看一看,了解了解,相信对大家一定会有所帮助的。
ai做出魔方图案的操作流程

打开AI软件,执行文件-新建命令,快捷键Ctrl+N新建,默认A4画板。

选择圆角矩形工具按住Shift和Alt键绘制正圆角矩形,设置其宽度为10mm并填充蓝色。

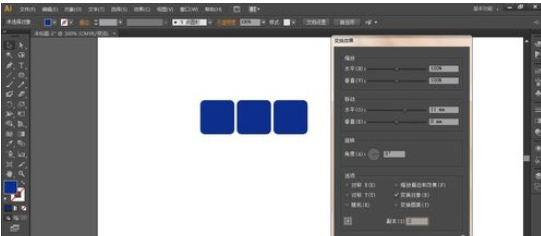
用选择工具选中矩形,执行效果-扭曲和变换-变换命令,设置水平移动为:11mm,副本为2.单击确定。

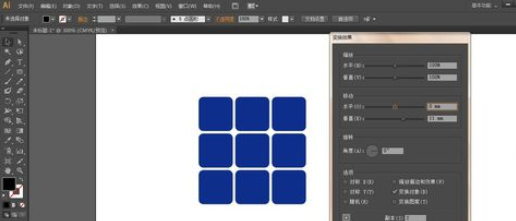
选择左边第一个圆角矩形,再次执行效果-扭曲和变换-变换命令,设置垂直移动为:11mm,副本为2,单击确定。

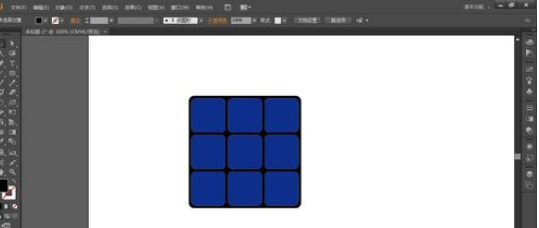
选择工具栏中的圆角矩形,绘制一大圆角矩形,将9个小圆角矩形放大圆角矩形中间,并填充黑色,如图:

选择工具栏中的钢笔工具绘制小三角,位置如图,执行减去顶部命令将外矩形绘制缺口效果。

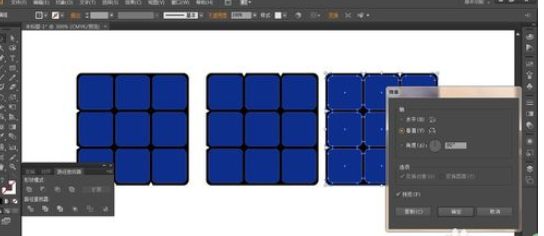
将整体群组,单击右键选择变换-对称命令,分别选择水平和垂直变换复制两个、

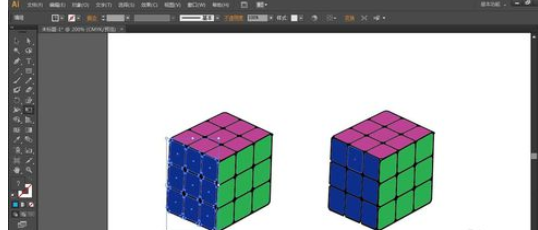
改变其他两个魔方的颜色,选择自由变换工具,按住Ctrl键和鼠标移动将这三块魔方组合在一起,最终效果如图:

学完本文ai做出魔方图案的操作流程,是不是觉得以后操作起来会更容易一点呢?
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5765.html
本文链接:https://www.dzxmzl.com/5765.html