教你ai打造胃图标的详细操作过程。
- PC教程
- 36分钟前
- 339

想知道ai打造胃图标的操作吗?下面就是打字教程网小编整理的打造胃图标的详细操作教程,赶紧来看看吧,希望能帮助到大家哦! ai打造胃图标的详细操作过程 1...
想知道ai打造胃图标的操作吗?下面就是打字教程网小编整理的打造胃图标的详细操作教程,赶紧来看看吧,希望能帮助到大家哦!
ai打造胃图标的详细操作过程

1、新建一个1280*720,颜色模式RGB的文档。
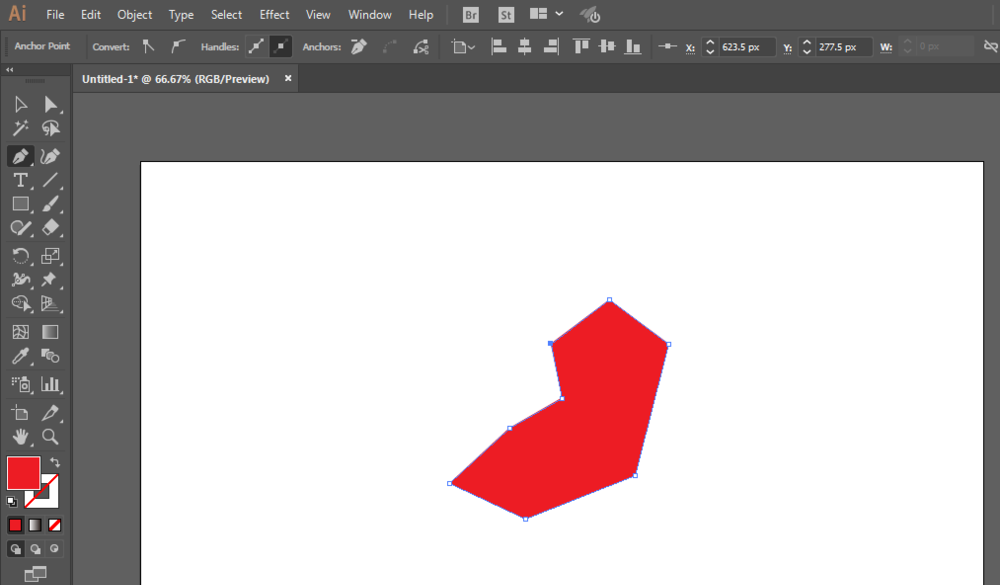
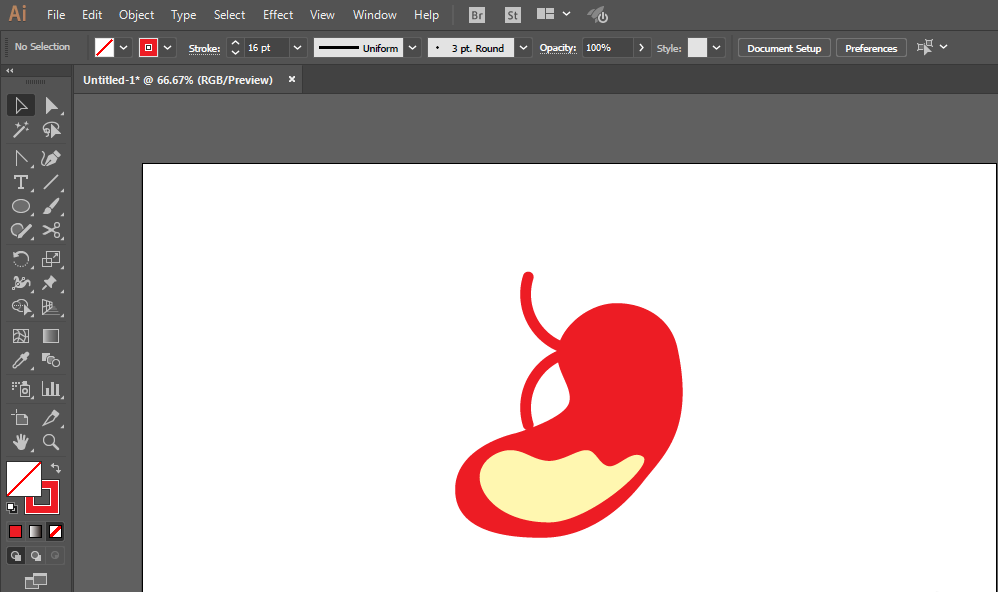
2、钢笔工具绘制外形,填充颜色。

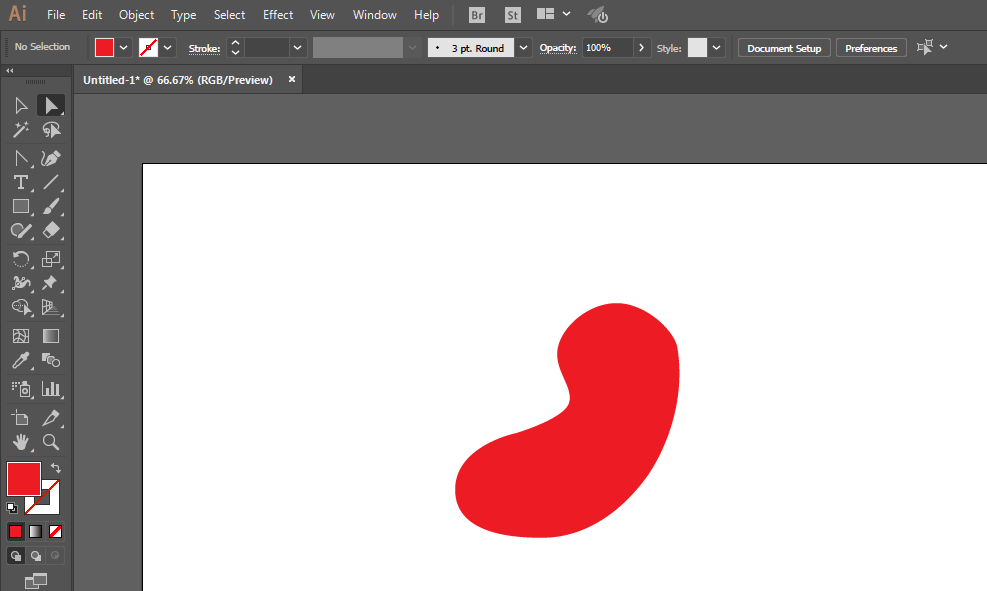
3、锚点工具调整每一个锚点。

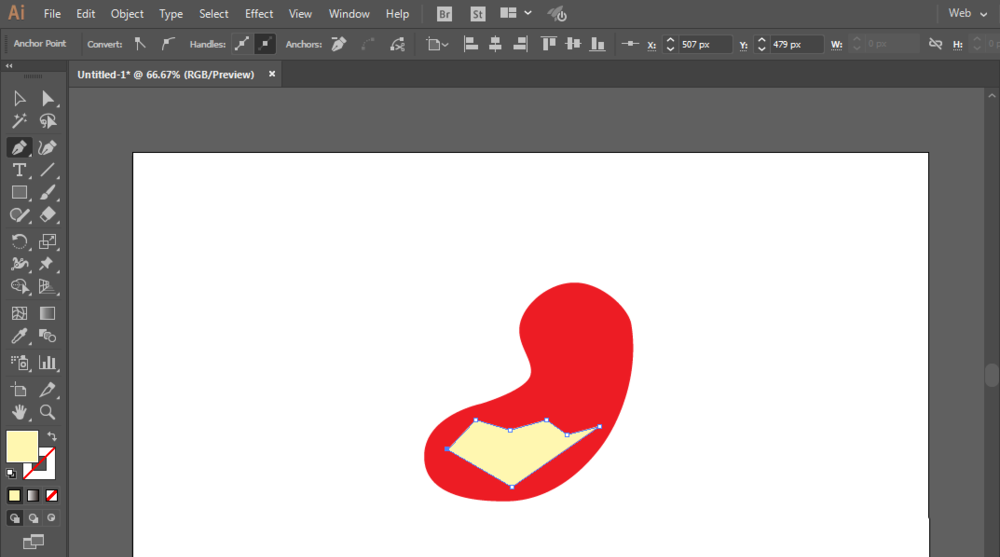
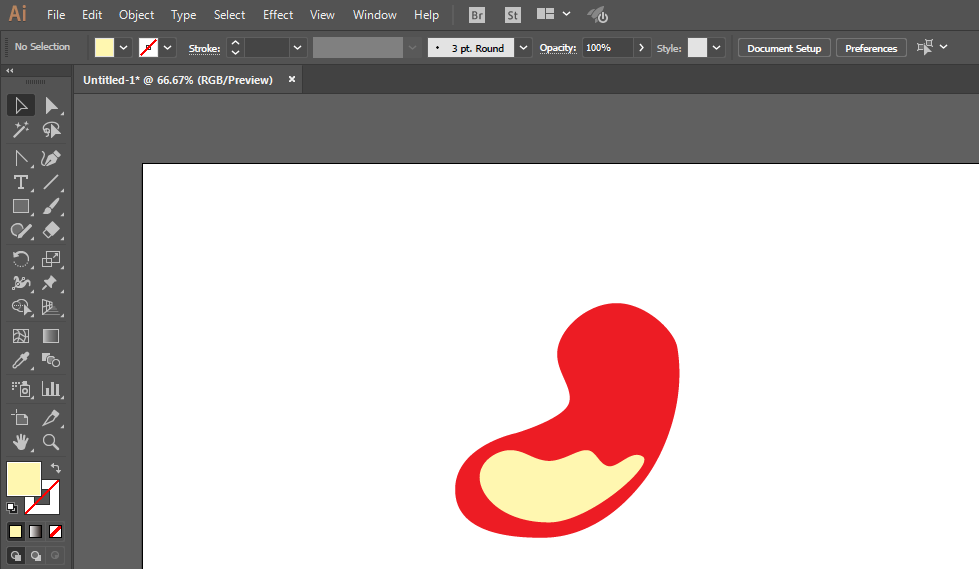
4、内部用钢笔工具绘制,然后锚点工具调整。


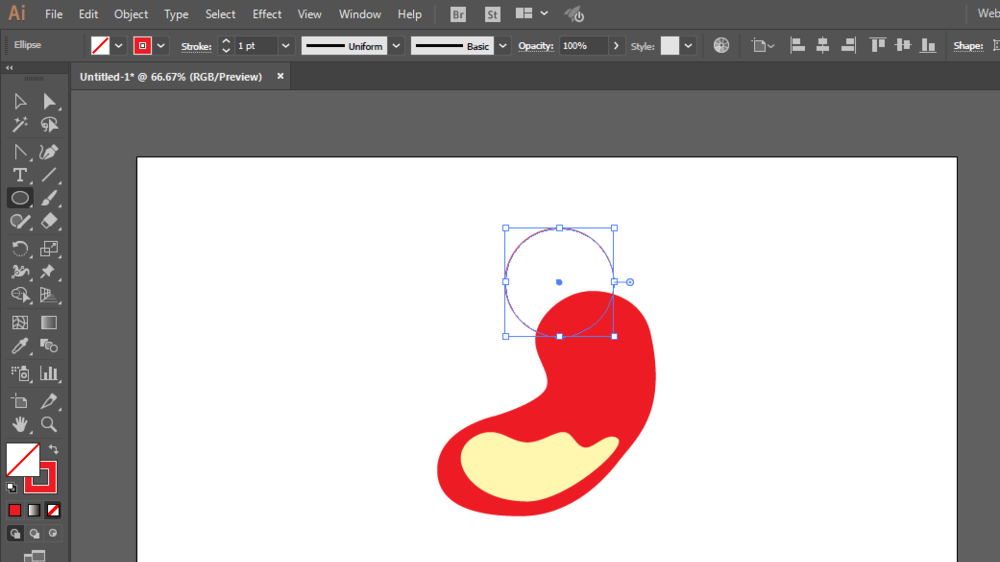
5、椭圆工具绘制圆形。
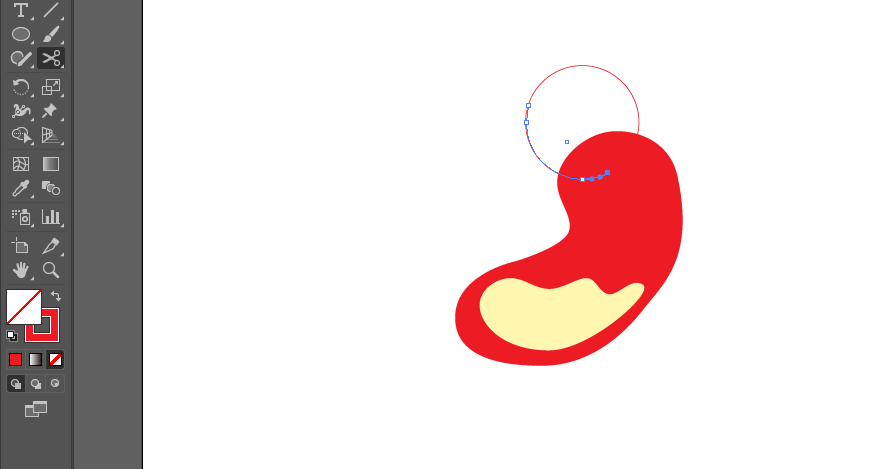
6、把圆形转换为描边。

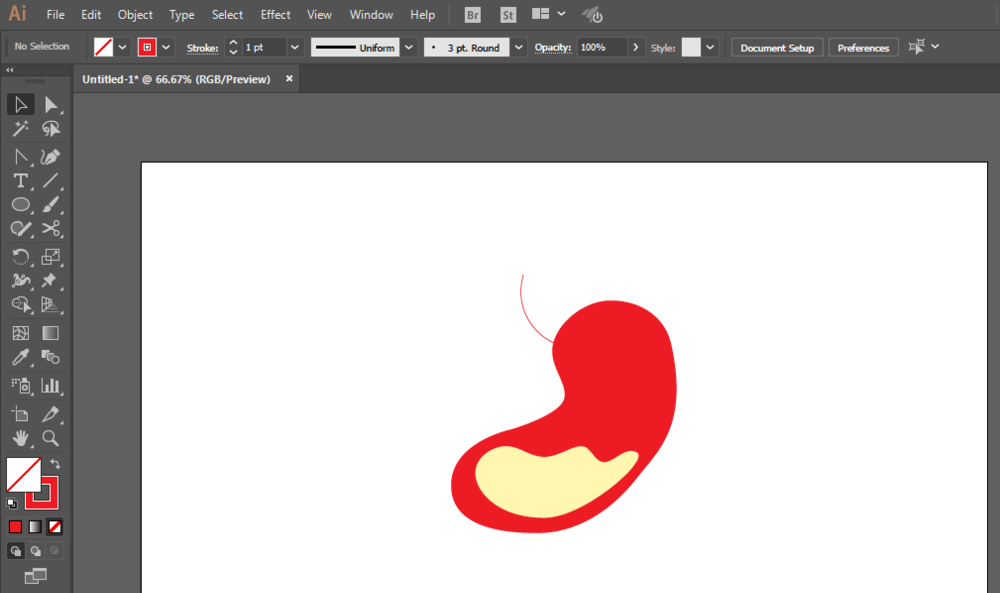
7、剪刀工具点击两个点位,减去不要的部分。


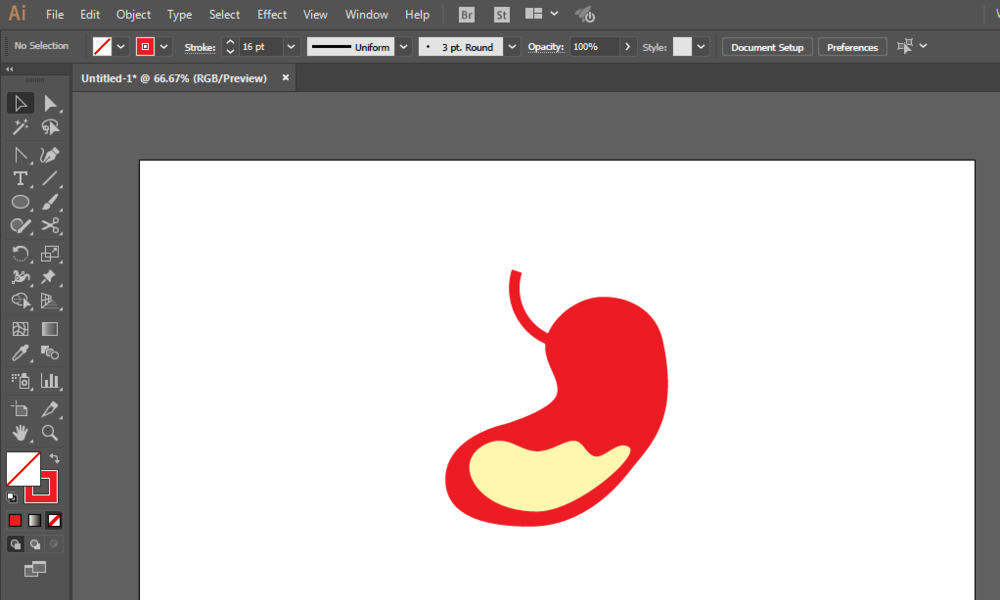
8、增加描边大小,然后复制一份移动到下方。



快来学习学习ai打造胃图标的详细操作内容吧,一定会帮到大家的。
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5654.html
本文链接:https://www.dzxmzl.com/5654.html