我来教你indesign创建出渐变色的图文操作。
- PC教程
- 19分钟前
- 399

不少朋友还不熟悉indesign创建出渐变色的相关操作,下面就讲解indesign创建出渐变色的图文操作方法,希望对你们有所帮助哦。 indesign创建出渐变色...
不少朋友还不熟悉indesign创建出渐变色的相关操作,下面就讲解indesign创建出渐变色的图文操作方法,希望对你们有所帮助哦。
indesign创建出渐变色的图文操作

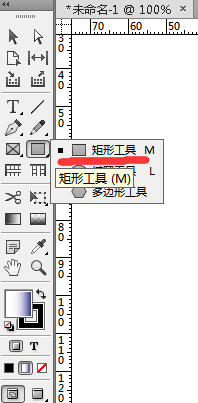
首先,创建indesign文档并创建矩形工具,画出一个矩形


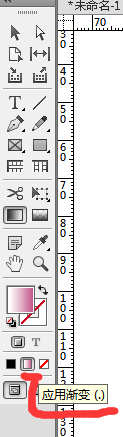
在信息栏中,选中填色选项,打开渐变色色板并新建渐变色

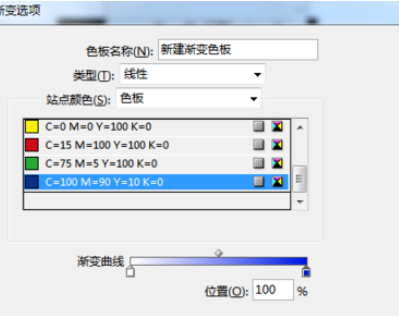
双击新建的渐变色色板,可以编辑渐变色具体信息,包括命名和颜色信息

在弹出的渐变色色板编辑菜单中,找不到自己想要的颜色,需要先在色板中设置自己想要的颜色,再进入渐变色色板中,编辑自己想要的渐变色。
如果之前色板中有自己想要的颜色,就不需要新建色板了。
1.比如,我想要白色到淡紫色的渐变色,淡紫色需要自己现在色板中调好。
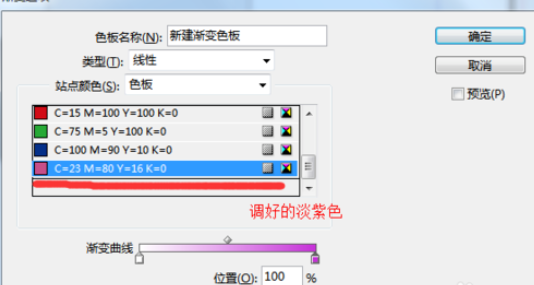
2.新建色板,双击色板信息,调好淡紫色。点击确定。

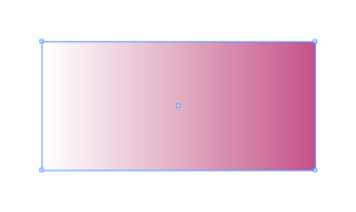
双击渐变色色板,编辑自己想要的渐变色。这里示范白色到淡紫色的渐变色的编辑过程。
1.点击紫色色块,选中之前调好的淡紫色;
2.然后将左边的白色色块,将CMYK4中颜色都设置成0,

点击确定后,点击之前画出的矩形,点击应用渐变,就设置好了自己想要的渐变色


各位小伙伴们,看完上面的精彩内容,都清楚indesign创建出渐变色的图文操作了吧!
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5429.html
本文链接:https://www.dzxmzl.com/5429.html