说说通过xnview把图片做成flash的操作步骤。
- PC教程
- 21分钟前
- 265

许多小伙伴还不会通过xnview把图片做成flash的操作,而下面就分享了通过xnview把图片做成flash的操作方法,希望感兴趣的朋友都来共同学习哦。 通过x...
许多小伙伴还不会通过xnview把图片做成flash的操作,而下面就分享了通过xnview把图片做成flash的操作方法,希望感兴趣的朋友都来共同学习哦。
通过xnview把图片做成flash的操作步骤

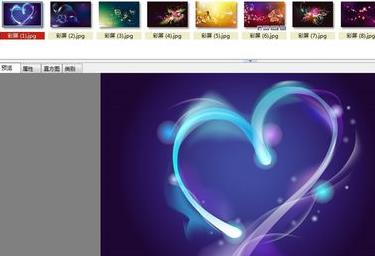
1.通过xnview软件打开需要制作的图片,最好是连贯动作的图片,但这里只是为了演示制作过程,所以用的图片没太大关联。

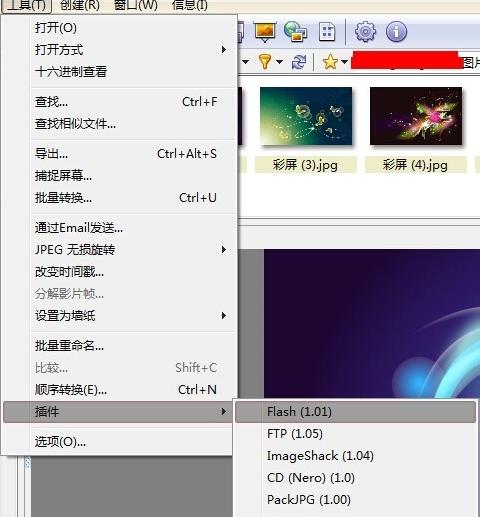
2.在菜单栏中的“工具”中选择“插件”,然后选择第一项“flash”。

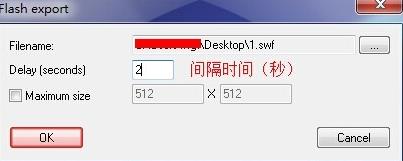
3.这里可以设置每张图的放映间隔时间,这里设置为2秒,并确定好存放路径。点击OK

4.在制作完成后可以在存放位置找到已经制作完成的swf文件。

5.用播放器播放可以欣赏已经完成的flash动画了。虽然很简单,但是很实用,如果有许多有趣的图片,可以尝试制作flash,会有意想不到的收获。

上文就讲解了通过xnview把图片做成flash的操作步骤 ,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5403.html
本文链接:https://www.dzxmzl.com/5403.html