关于ps制作立体滑动UI按钮的详细操作。
- PC教程
- 25分钟前
- 268

想知道ps制作立体滑动UI按钮的详细操作吗?下面就是打字教程网小编整理的ps制作立体滑动UI按钮的操作教程,赶紧来看看吧,希望能帮助到大家哦! ps制作立体滑动U...
想知道ps制作立体滑动UI按钮的详细操作吗?下面就是打字教程网小编整理的ps制作立体滑动UI按钮的操作教程,赶紧来看看吧,希望能帮助到大家哦!
ps制作立体滑动UI按钮的详细操作

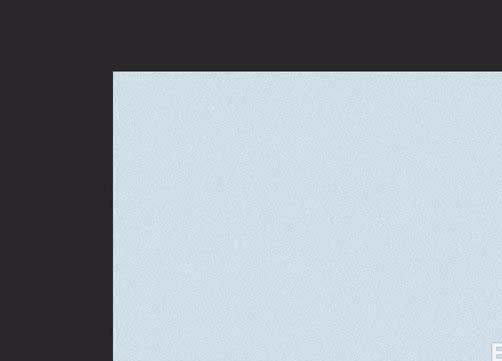
1、新建700*500PX白色画布,网上找一张好看的图片导入进来作为背景,当然你也可以直接使用纯颜色或者自己制作


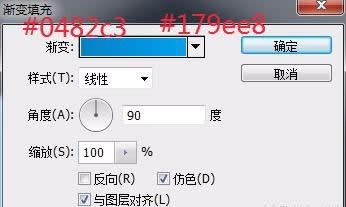
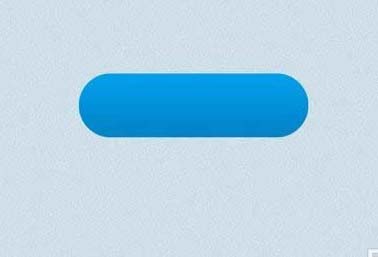
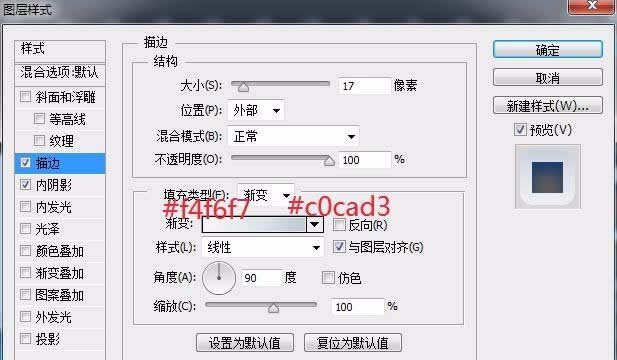
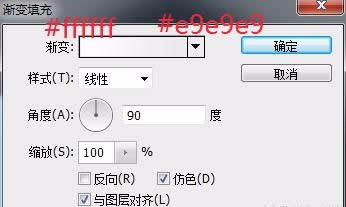
2、选择圆角矩形工具绘制一个388*108PX的圆角矩形,半径50PX,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加描边和内阴影图层样式



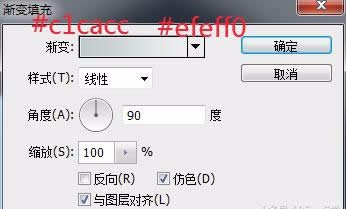
3、CTRL+J复制上步图层,右键清除图层样式,鼠标双击图层重新添加描边和内阴影图层样式
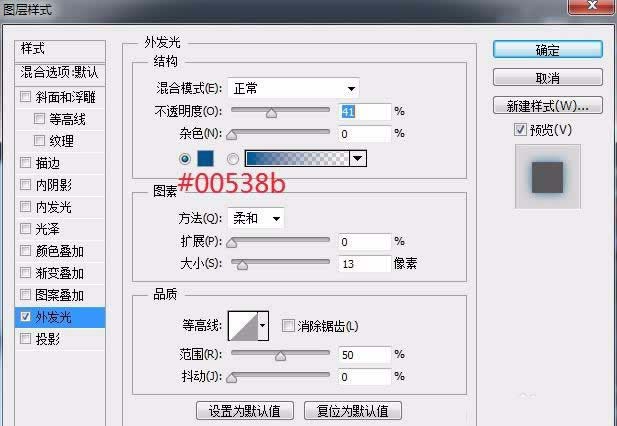
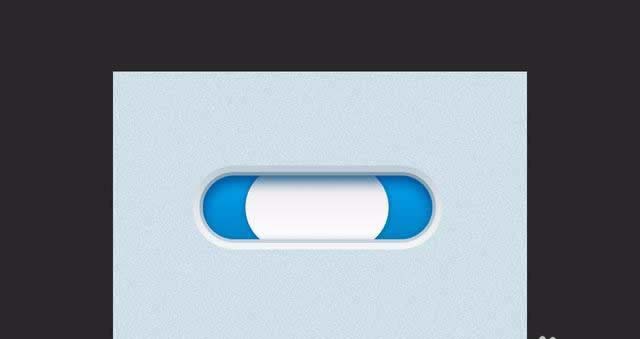
4、选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,图层右键选择创建剪贴蒙版,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加外发光图层样式



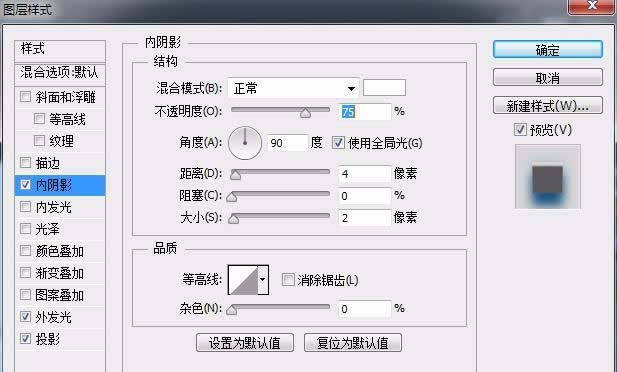
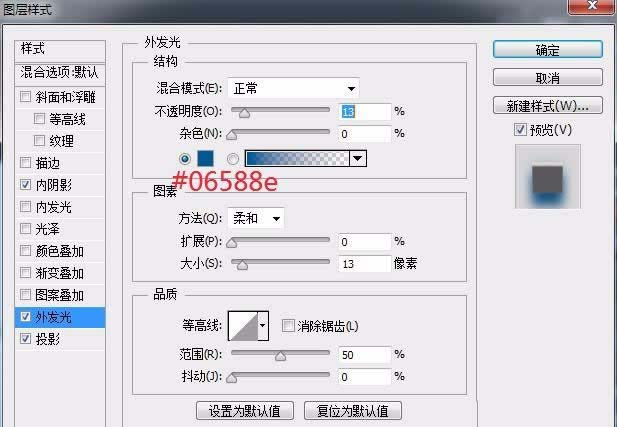
5、选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加内阴影、外发光和投影图层样式



6、选择其它合适的工具绘制基本图形或者直接网上找素材导入进来,填充颜色#bbc4c9,然后鼠标双击图层添加投影图层样式



各位小伙伴们,看完上面的精彩内容,都清楚ps制作立体滑动UI按钮的详细操作了吧!
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/5342.html
本文链接:https://www.dzxmzl.com/5342.html