分享ps制作一幅2.d沙漏插画的图文操作。
- PC教程
- 45分钟前
- 511

想要制作一幅2.d沙漏插画,使用ps这款软件是非常简单的,那么使用ps究竟是如何制作一幅2.d沙漏插画的呢?请看下文ps制作一幅2.d沙漏插画的教程。 ps制作一...
想要制作一幅2.d沙漏插画,使用ps这款软件是非常简单的,那么使用ps究竟是如何制作一幅2.d沙漏插画的呢?请看下文ps制作一幅2.d沙漏插画的教程。
ps制作一幅2.d沙漏插画的图文操作

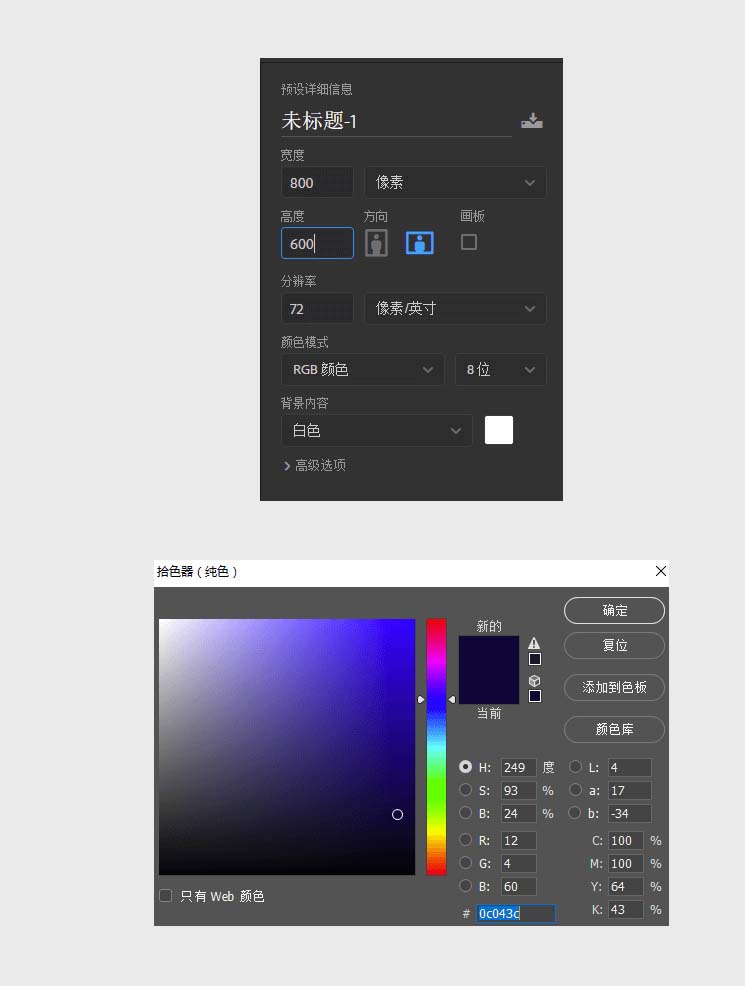
1.首先新建画布600*800px,然后画个矩形做底色,填充颜色如下:

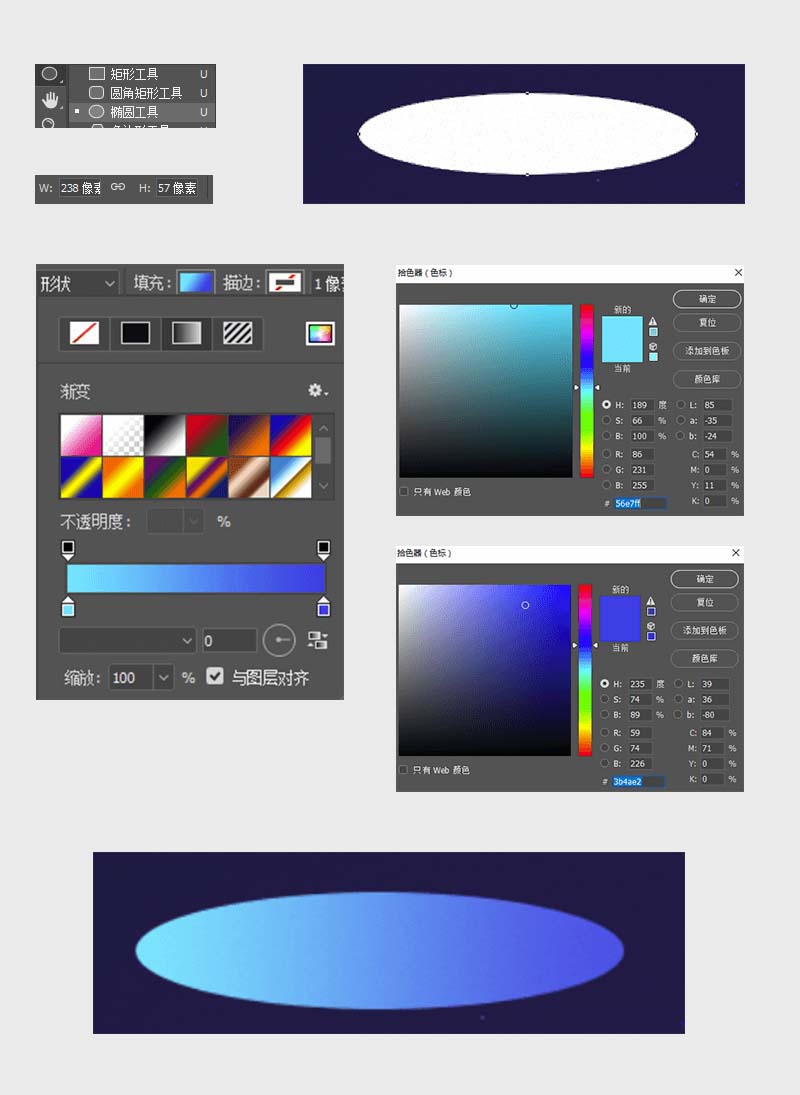
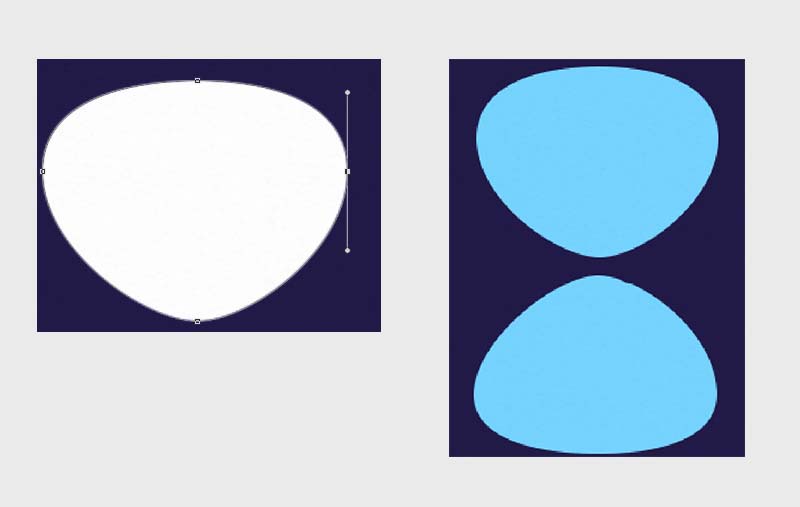
2.然后我们来制作这个沙漏的顶部,使用椭圆工具画好圆,再来个渐变色参数如下:

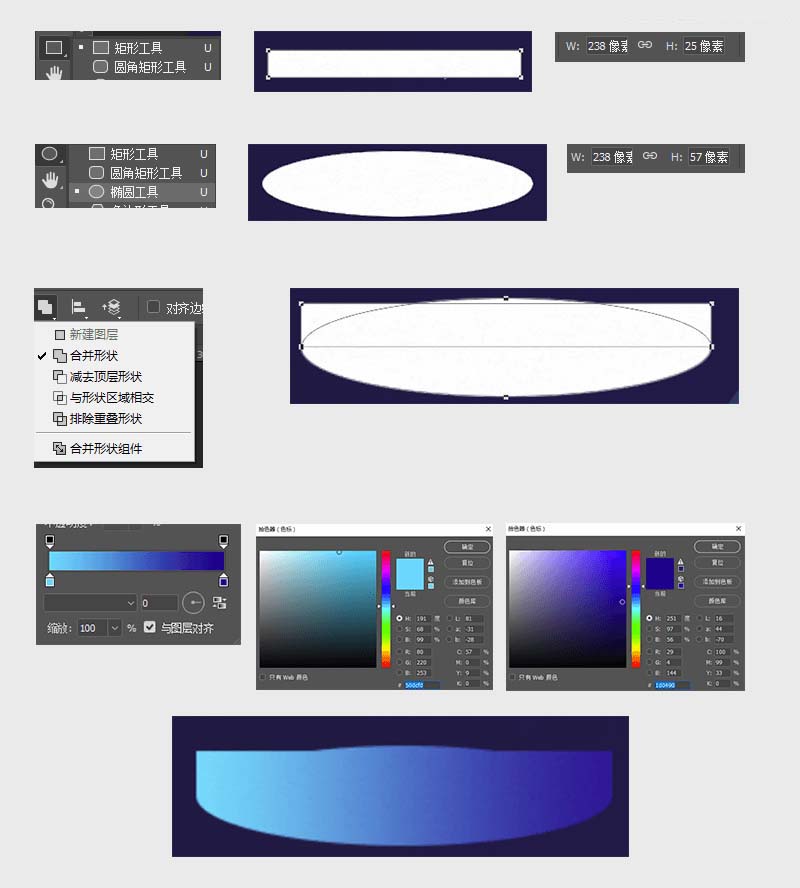
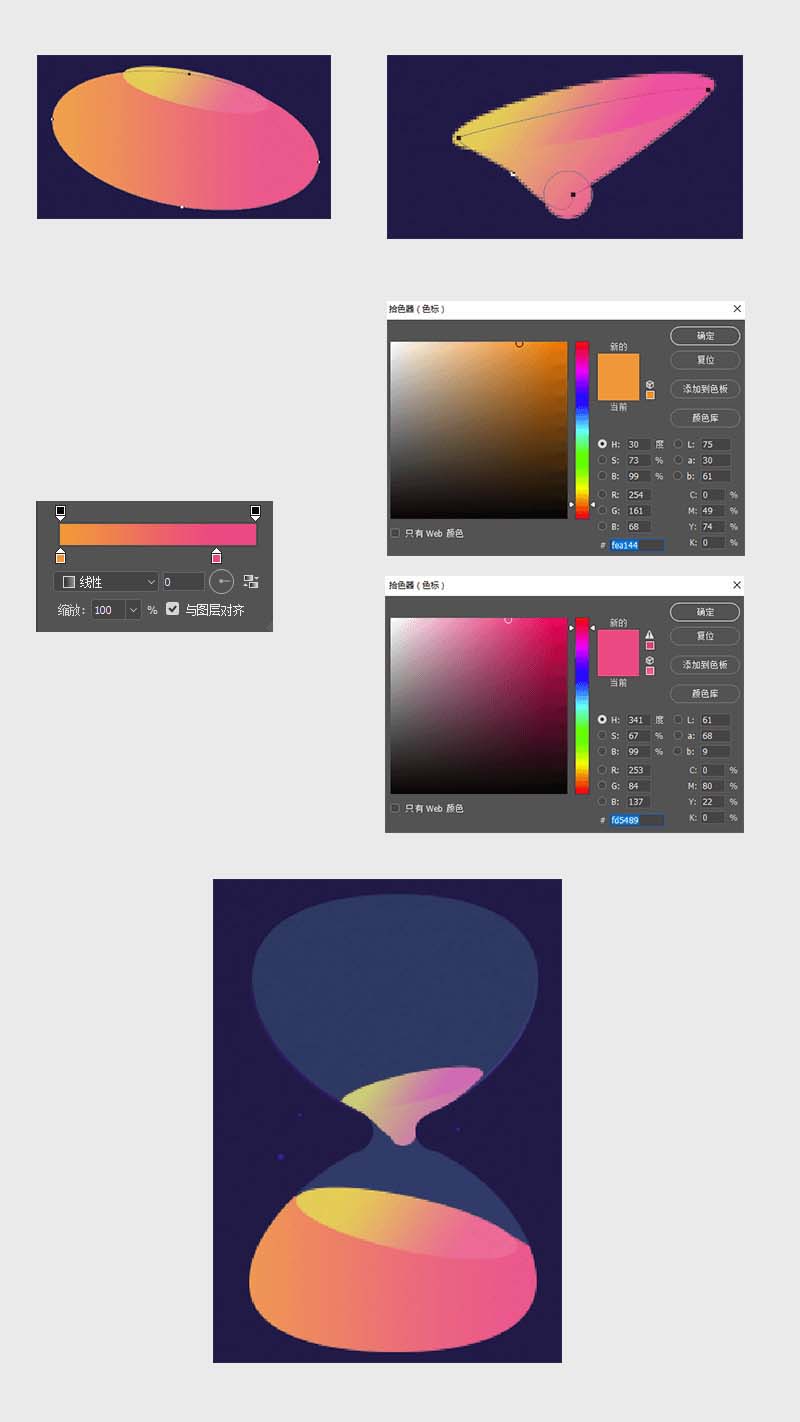
3.然后用矩形工具和椭圆工具制作沙漏上部的底部形状,这里需要注意矩形和圆宽度要一致然后进行布尔运算(首先选中两个图层Ctrl+E合并,然后合并图层)加上渐变,相关参数如下:

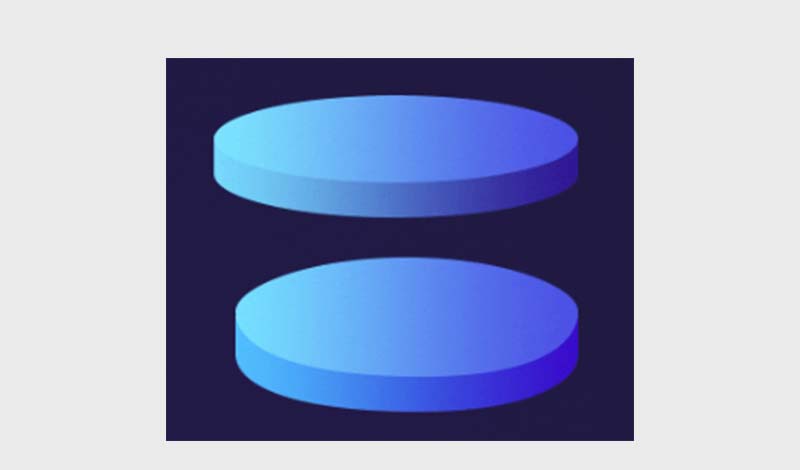
4.把第2步得到的形状放在第3步的图层上面,然后打个包,沙漏的顶部就做好了,然后我们重复以上操作,可以得到沙漏的底部(底部的参数会有点变化,因为这个沙漏是倾斜的,具体参数根据自己感觉做一点修改)

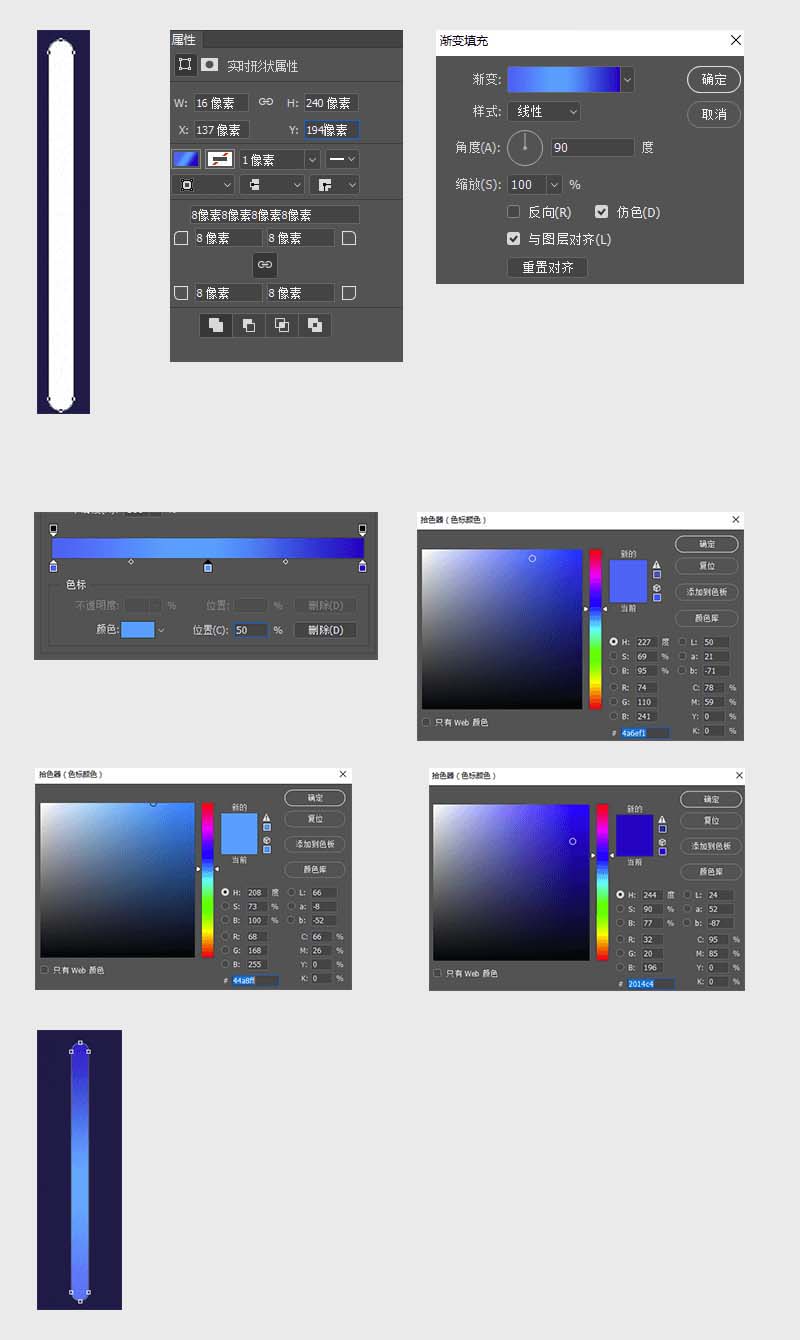
5.接下来我们只做沙漏的柱子,使用矩形圆角拉到最大,添加渐变,相关参数如下:

6.接下来我们只做沙漏玻璃,用椭圆工具制作上部分,添加颜色#52d5fe,这里需要多复制一层,同理制作下部分

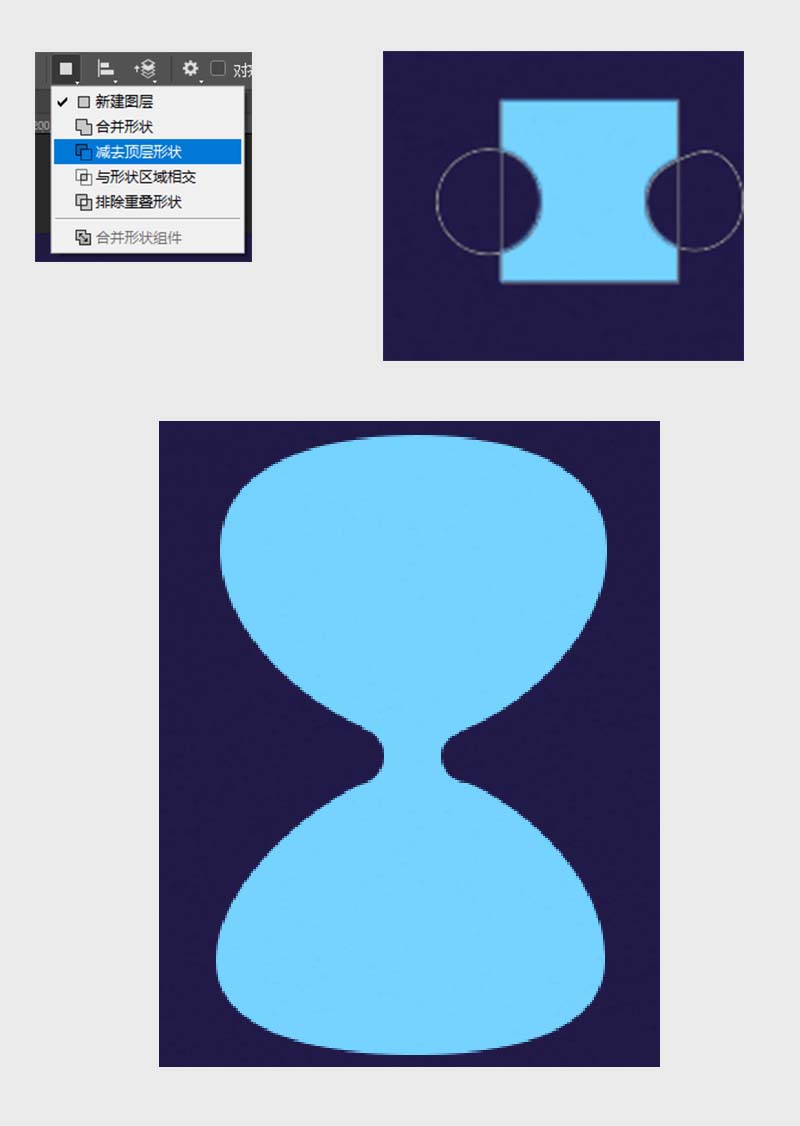
7.然后我们在做中间的链接部分,这里用椭圆与矩形进行布尔运算(这里是减去顶层哦!)在合并上一步与这步的图层,调整位置

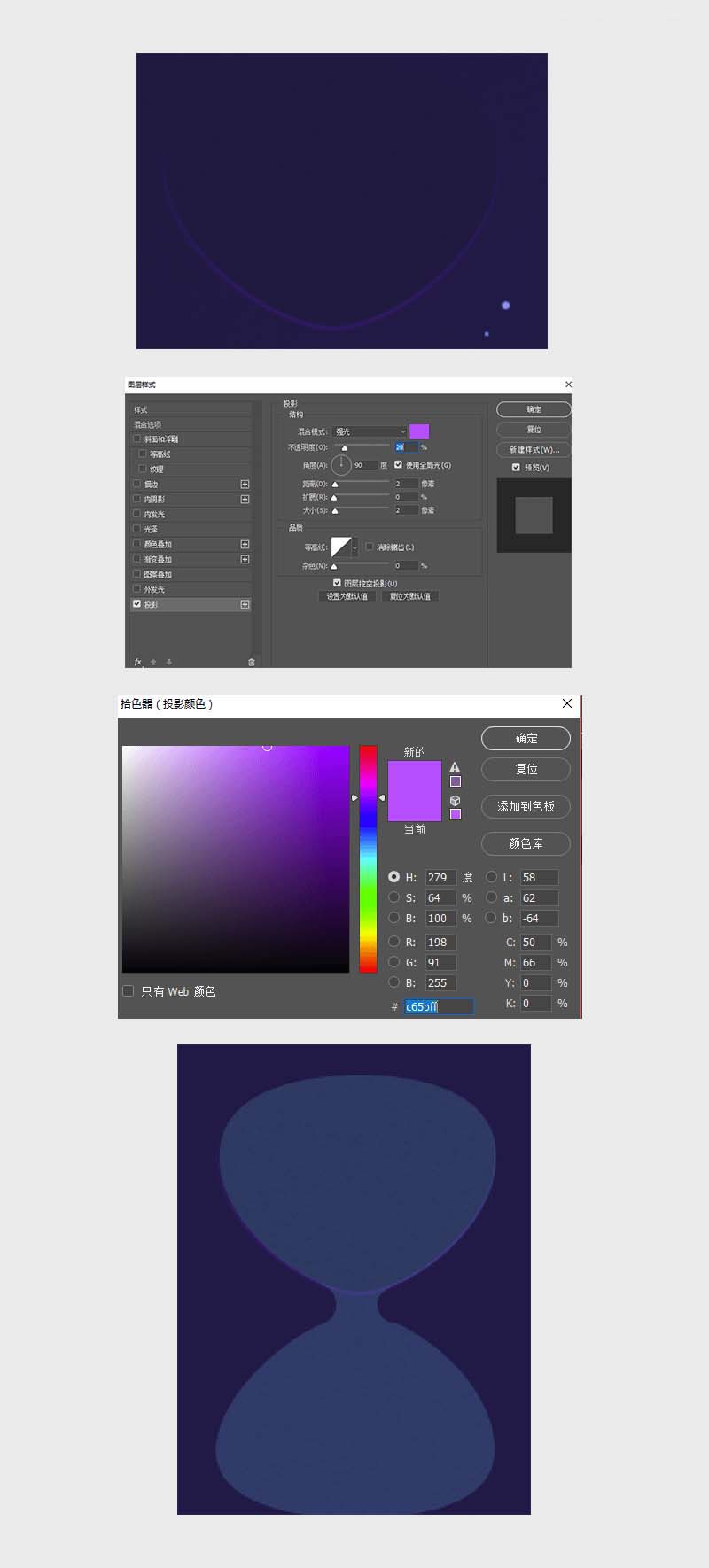
8.降低透明度为20%,再给复制的那个圆添加底色,增加投影效果

9.然后我们来制作里面的沙子,用椭圆工具制作基本形状再用小白调整形状(这里不用太完美)打个组,添加渐变色彩(颜色需要微调)然后用沙漏的玻璃做出选区,对沙子组进行剪切蒙版,再精确调整形状。

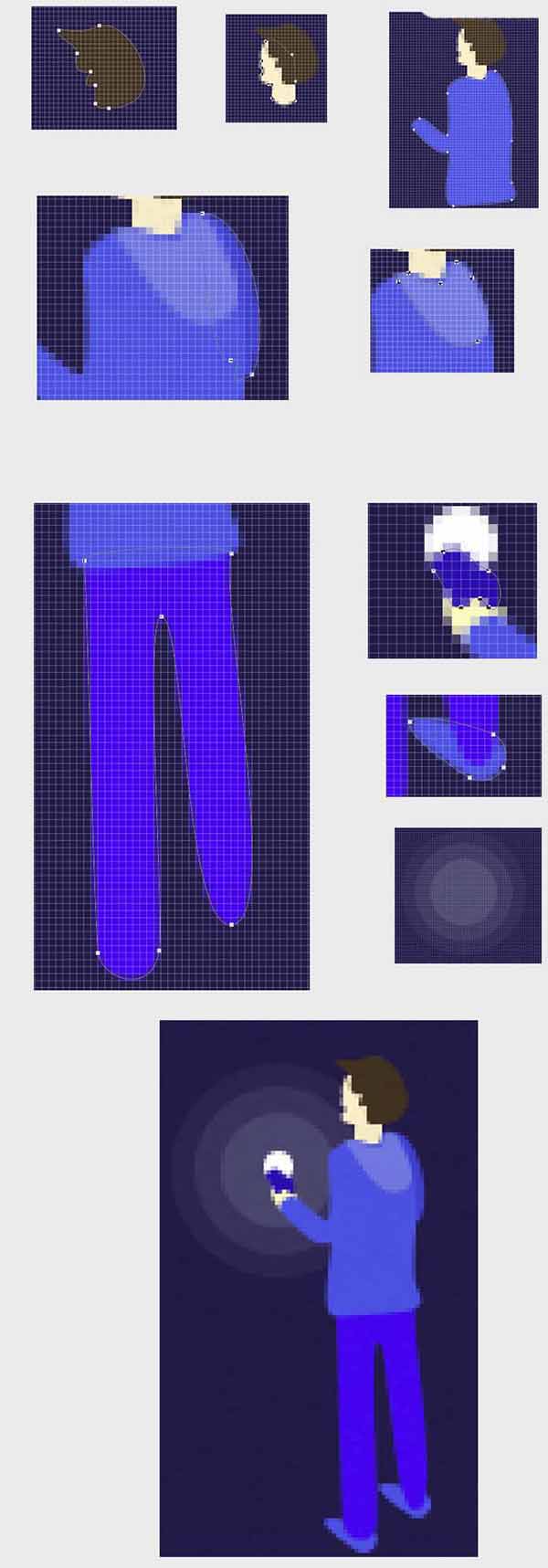
10.人物就用钢笔工具勾画出来,各部分颜色分别为:皮肤 #fff1cb,头发 #37210c,衣服 #394ce0,裤子 #3704ec,鞋子 3b4ce1

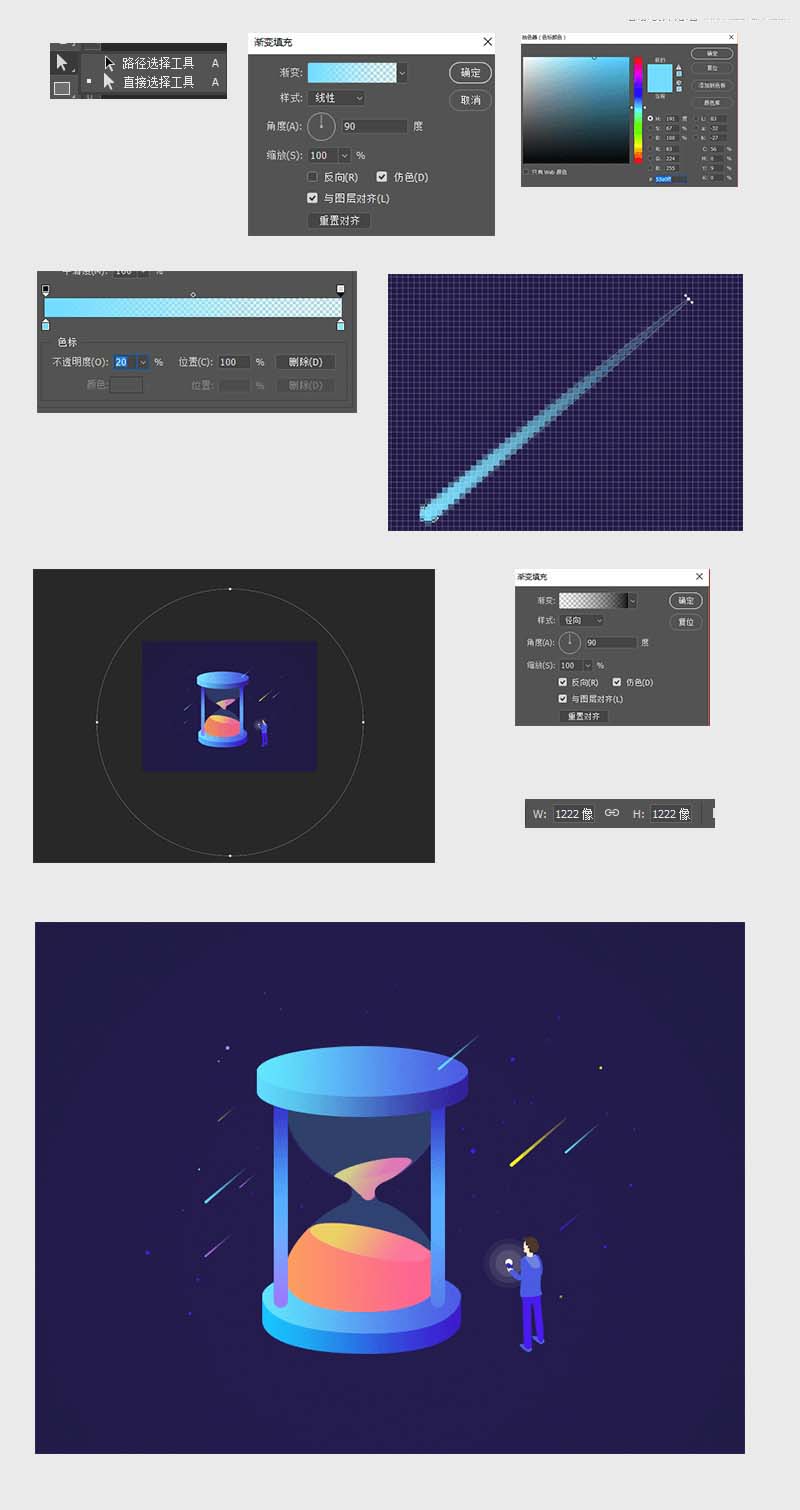
11.最后制作流星用椭圆工具画个3px的圆,再用小白拉长一个点,能得到流星的效果,颜色做个不透明度的渐变,可以尝试多种颜色,但是不要太花了哦,中间在点缀些4px,2px的星星,最后背景再来个黑色的径向渐变,整个作品就OK了哦!

学完本文ps制作一幅2.d沙漏插画的图文操作,是不是觉得以后操作起来会更容易一点呢?
本文链接:https://www.dzxmzl.com/5224.html