分享GIMP制造网页切片的操作流程。
- PC教程
- 42分钟前
- 400

有很多朋友使用GIMP这款软件还不会制造网页切片的操作,而下面就讲解了GIMP制造网页切片的操作流程,来下文看一看吧。 GIMP制造网页切片的操作流程...
有很多朋友使用GIMP这款软件还不会制造网页切片的操作,而下面就讲解了GIMP制造网页切片的操作流程,来下文看一看吧。
GIMP制造网页切片的操作流程

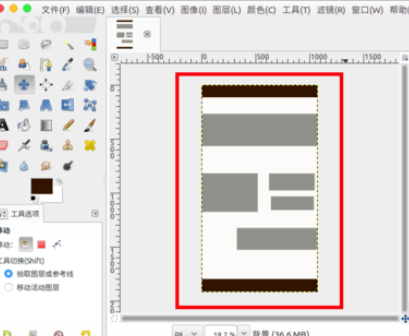
在gimp中打开制作好的页面设计图片。

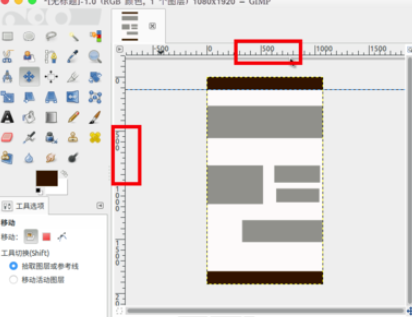
可以在“上面”或者“左面”的标尺上拖拽出参考线。

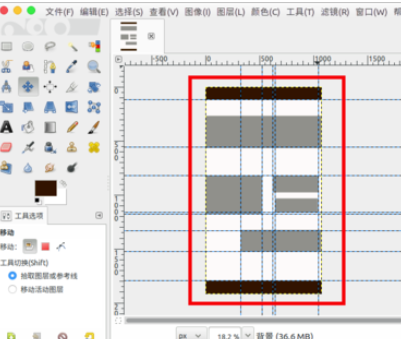
使用横纵参考线标记出要页面切割的块。

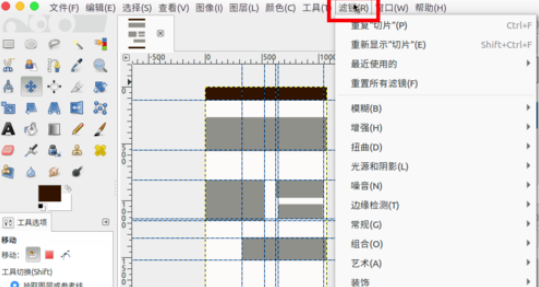
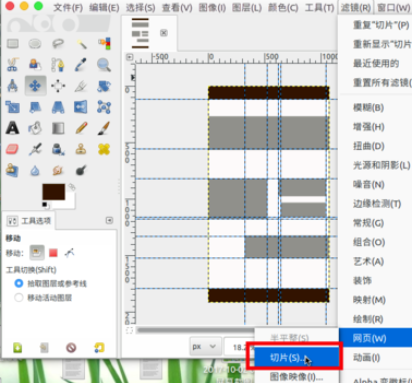
接着工具菜单找到“滤镜”。

选择“网页”--“切片”。

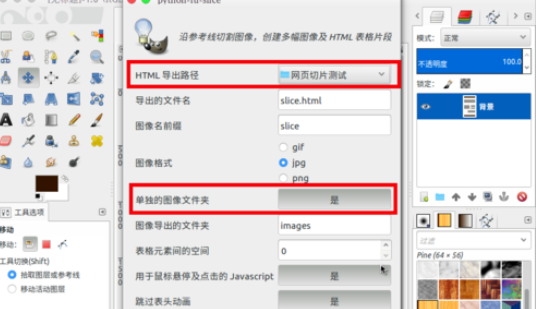
选择“HTML导出路径”,“单独文件夹”点选“是”,其它还有一些可以根据需要自己设置,或者默认。

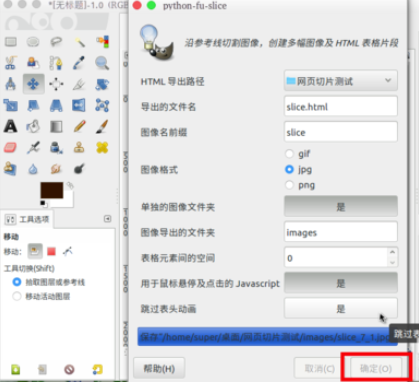
点击“确定”后等待生成完成。

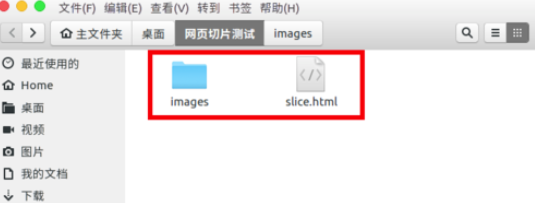
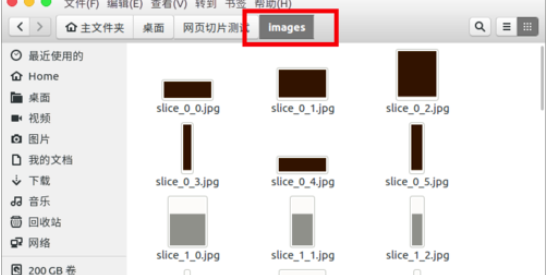
生成完成后在文件夹里会多出一个“images”文件夹,与一个“slice”的html文件。

在“images”文件夹里都是切割好的图片。

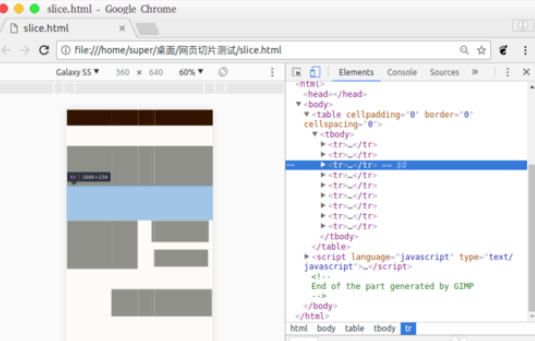
现在我们就可以在浏览器中打开查看制作好的页面效果。

还不了解GIMP制造网页切片的操作流程的朋友们,不要错过打字教程网小编带来的这篇文章哦。
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/4940.html
本文链接:https://www.dzxmzl.com/4940.html