今天分享通过PS打造照片墙效果图的图文操作。
- PC教程
- 24分钟前
- 229

如何通过PS打造照片墙效果图的呢?今天打字教程网小编就讲一下通过PS打造照片墙效果图的方法吧,有需要的小伙伴可以一起来看看喔。 通过PS打造照片墙效果图的图文操作...
如何通过PS打造照片墙效果图的呢?今天打字教程网小编就讲一下通过PS打造照片墙效果图的方法吧,有需要的小伙伴可以一起来看看喔。
通过PS打造照片墙效果图的图文操作

1、首先我们打开Photoshop,将素材文件拖入,然后将背景图层也拖拽进去,层次在素材文件之上,

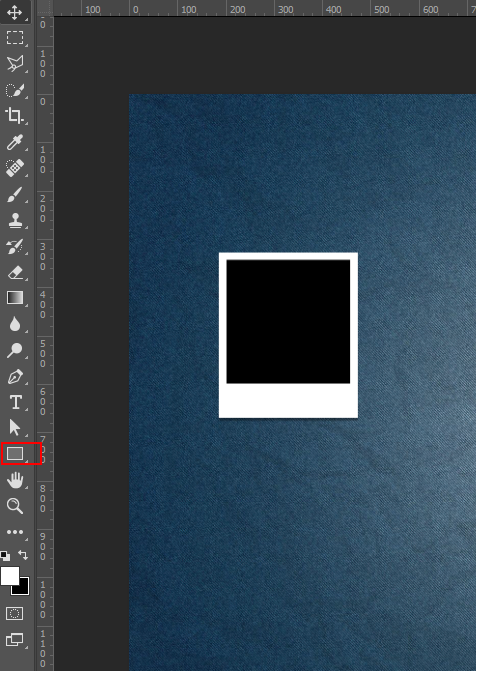
2、接下来我们创建两个矩形,上面一层正方形填充黑色,下面一层长方形填充白色。

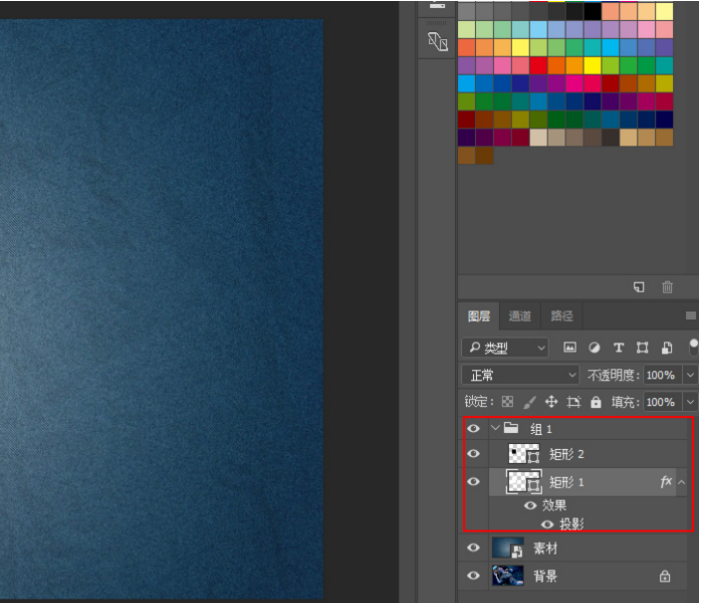
3、点击下方的白色矩形图层右键混合选项稍微加一些阴影描边使其看上去更有层次感,然后将两个图层一并选择按CTRL+G创建分组。

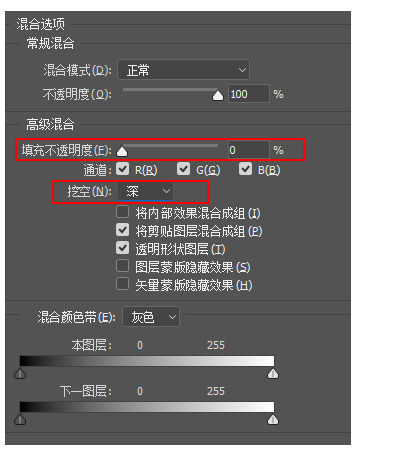
4、接下来我们选择黑色矩形图层,右键混合选项,将填充不透明度调为0,挖空选择为深,我们的素材出现了。

5、我们将这组图层拖拽一下,是不是拽到哪哪就被挖空了?

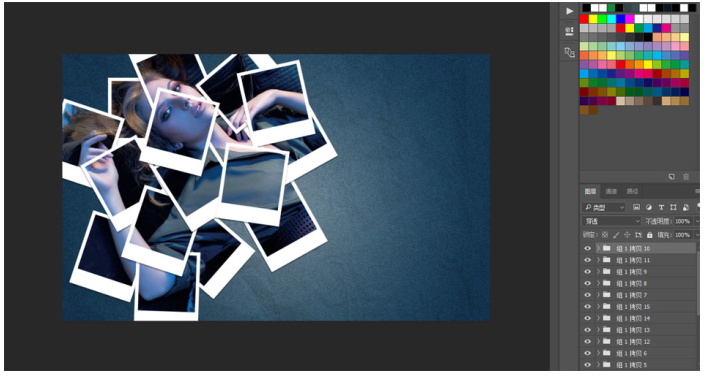
6、接下来我们要做的就是机械的复制N多个上一步我们选择的编组,然后让其错落有致的摆放,也可以按CTRL+T自由变换改变角度。

上文就讲解了通过PS打造照片墙效果图的图文操作,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/4894.html
本文链接:https://www.dzxmzl.com/4894.html