说说PS小技巧!新手绘制WEB登陆框也很轻松。
- 其他教程
- 40分钟前
- 402

最近有小伙伴问道打字教程网小编利用PS怎么绘制WEB登陆框,今天打字教程网小编给大家带来了新手绘制WEB登陆框的具体步骤,我们一起去看看吧。 PS小技巧!新手绘制...
最近有小伙伴问道打字教程网小编利用PS怎么绘制WEB登陆框,今天打字教程网小编给大家带来了新手绘制WEB登陆框的具体步骤,我们一起去看看吧。
PS小技巧!新手绘制WEB登陆框也很轻松
1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。

2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。

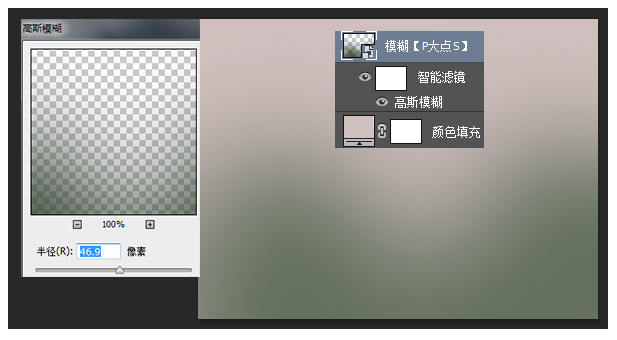
3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。

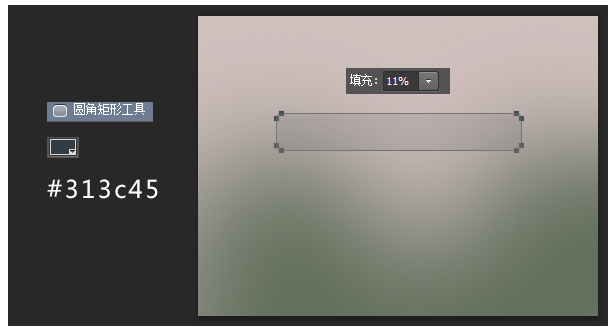
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%

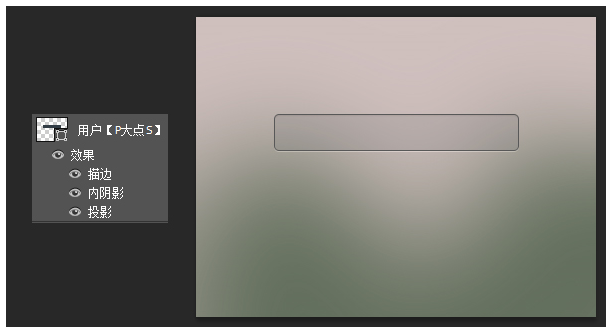
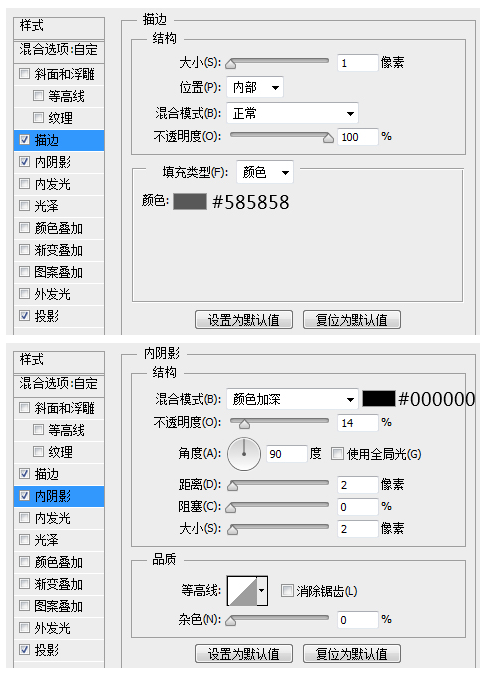
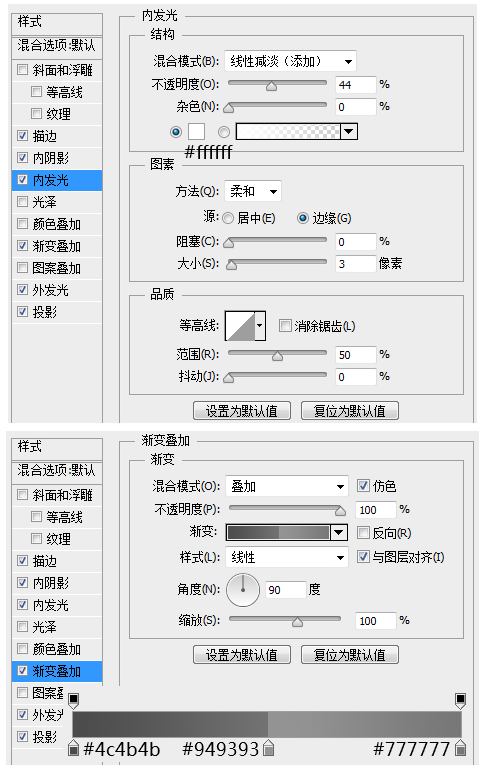
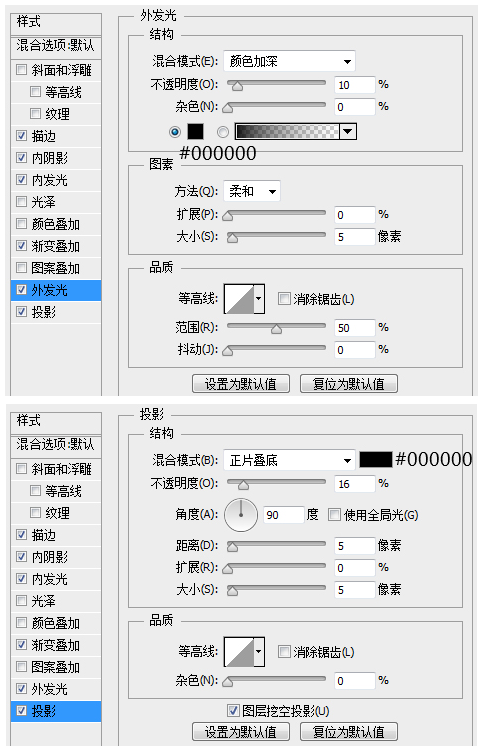
5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。


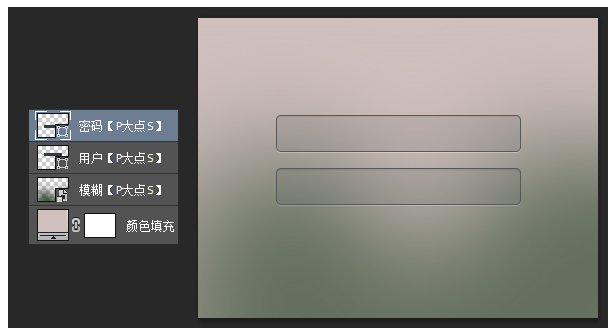
6、下面,复制一层这个圆角矩形,按照构思, 我们将用第一个圆角矩形来当作输入用户名 的框框,复制来的这一个圆角矩形,我们下 移一定的像素,用来当作输入密码的框框。

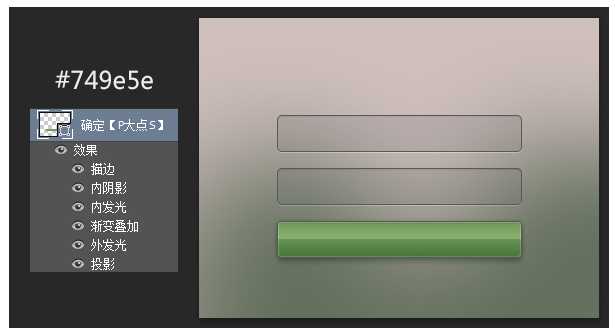
7、接下来,我们继续复制一层这个圆角矩形, 依旧下移一定的像素,用来当作确定的框框。右键清除掉图层样式,并将形状填充颜色更改为#749e5e,添加一个图层样式。



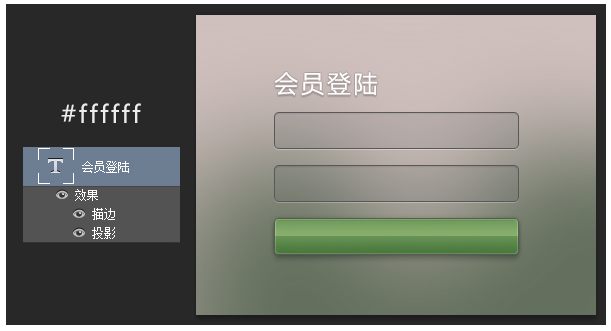
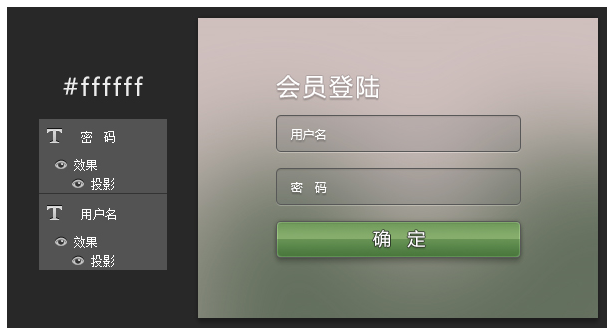
8、添加文本,会员登陆,文本颜色设置为白色#ffffff,并为其添加一个图层样式,这里我添加了描边以及投影。

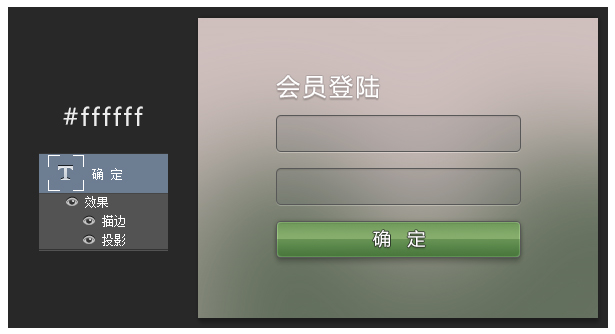
9、添加最底下那个绿色框中的文本:确定。设置确定两字的颜色为白色,并添加一个图层样式,这里我用了描边和投影。

10、下面,我们添加用户名及密码两个文本,同样的设置文本的颜色为白色,添加一个图层样式,在这里,我设置了一个投影效果。

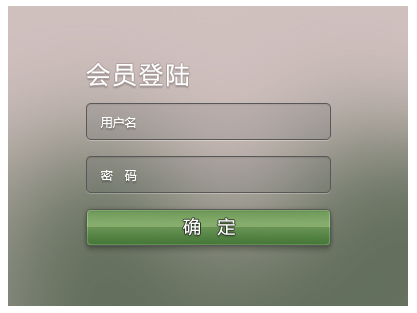
到这里,就算是完成了,来看看我们的效果吧!

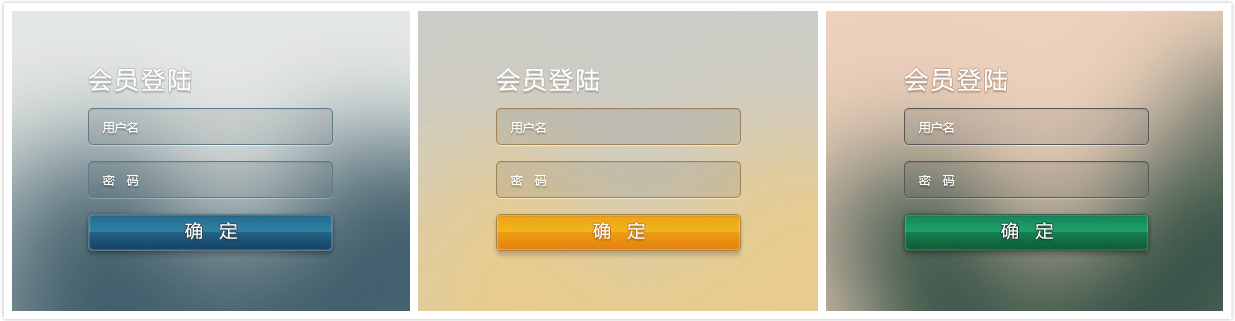
我们的PSD里制作了不同颜色各异的效果,来看看吧!

上文就是绘制出WEB登陆框的具体步骤,你们都明白了吗?
本文链接:https://www.dzxmzl.com/2534.html