今天分享axure做出鼠标展开折叠效果的图文操作。
- PC教程
- 29分钟前
- 351

本文是为大家讲解axure做出鼠标展开折叠效果的相关操作的,想要了解的就一起来学习axure做出鼠标展开折叠效果的图文操作方法吧,一起去看看吧,相信对大家一定会有所帮...
本文是为大家讲解axure做出鼠标展开折叠效果的相关操作的,想要了解的就一起来学习axure做出鼠标展开折叠效果的图文操作方法吧,一起去看看吧,相信对大家一定会有所帮助的哦。
axure做出鼠标展开折叠效果的图文操作

1、从左侧部件库中拖拉2个矩形,按照个人设定的样式,直接用鼠标拖拉调整好;然后复制矩形——选中要复制的内容,按住ctrl键,将光标移至矩形处变成一个双十字箭头(可移动标志)后,按住鼠标往旁边拉动,即复制成功。这里以复制两个后的三个为例。

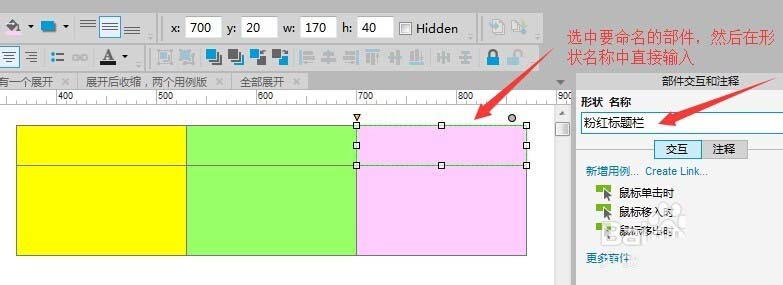
2、为便于区分,分别给三个色块填充上不同的颜色,并给六个矩形分别命名,还可分别输入文字加强识别。

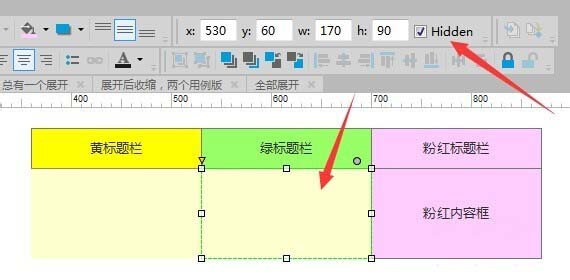
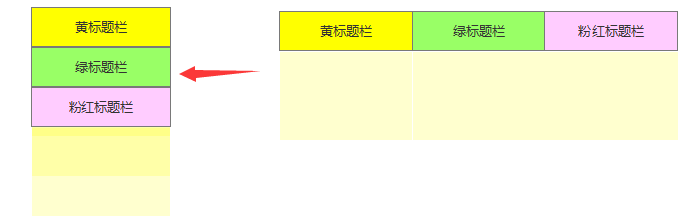
3、将下面的三个内容框矩形设为隐藏:选中要隐藏的部件,点击勾选“hidden”;接着,把绿色部分移到黄色标题栏下面,遮住绿色隐藏部分,粉红色类推,变成图中的左侧堆叠形态。


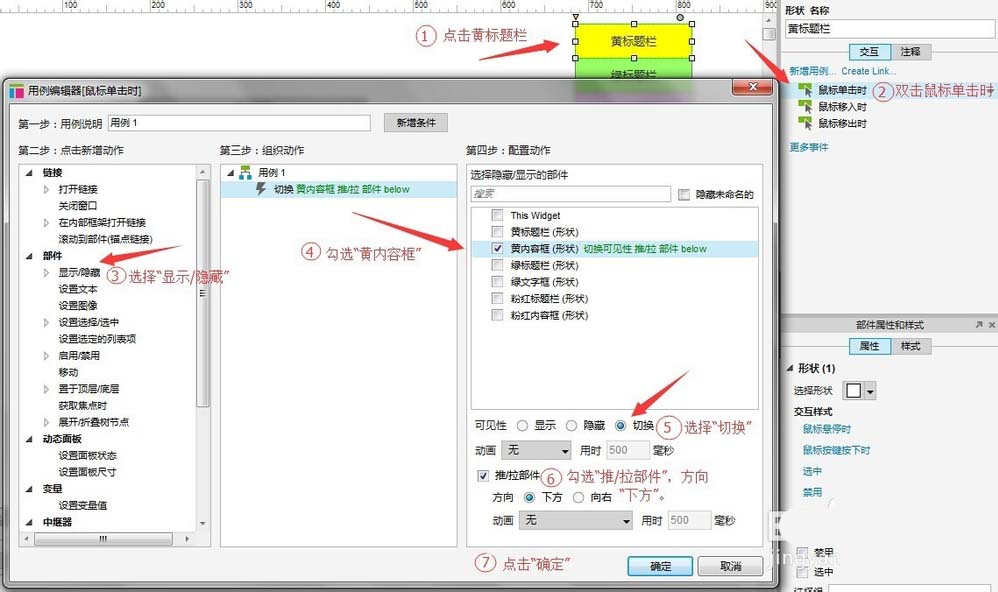
4、点击黄标题栏——双击右侧“鼠标点击时”添加用例——选择左侧“显示/隐藏”部件——右侧配置动作中,勾选黄标题栏——可见性中选择“切换”——勾选“推/拉部件”,方向选择“下方”,点击确定(亦可跟随图示按步骤进行)。
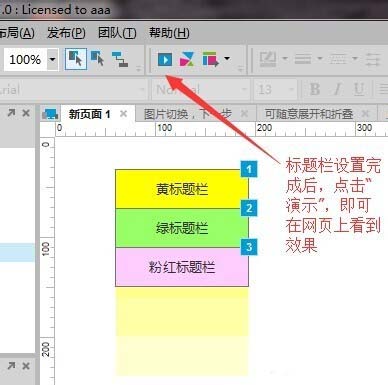
接着,对绿标题栏、粉红标题栏进行同样的操作。标题栏设置完成后,点击演示键,即可查看效果。


上面就是打字教程网小编为大家带来的axure做出鼠标展开折叠效果的图文操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。
本文由cwhello于2024-10-09发表在打字教程,如有疑问,请联系我们。
本文链接:https://www.dzxmzl.com/1466.html
本文链接:https://www.dzxmzl.com/1466.html