关于fireworks制作圆角矩形网页导航条的操作流程。
- PC教程
- 54分钟前
- 528

fireworks这款应用很多网友都熟悉的,但很多朋友都还不熟悉fireworks制作圆角矩形网页导航条的操作流程,下面打字教程网小编就讲解fireworks制作圆角...
fireworks这款应用很多网友都熟悉的,但很多朋友都还不熟悉fireworks制作圆角矩形网页导航条的操作流程,下面打字教程网小编就讲解fireworks制作圆角矩形网页导航条的操作方法,希望对你们有所帮助哦。
fireworks制作圆角矩形网页导航条的操作流程

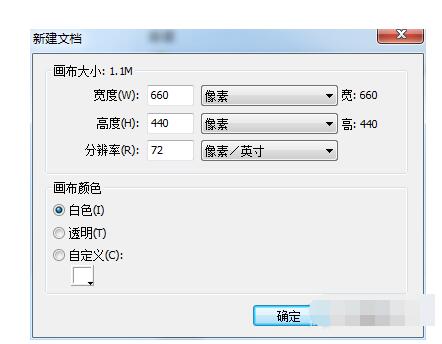
1、首先打开fireworks,新建一块画布,画布颜色我选择白色

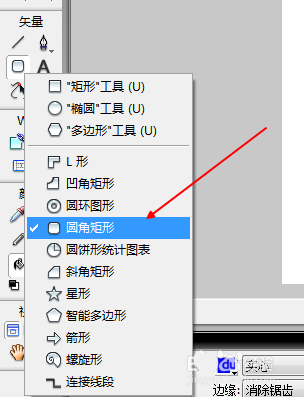
2、然后在左侧工具栏选择“矩形工具”---->“圆角矩形”

3、然后在画布上按住鼠标左键拖曳画出该矩形

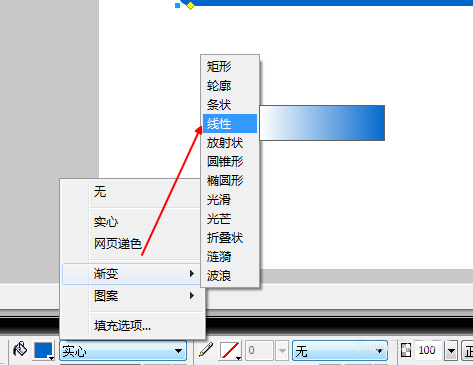
4、然后我们有鼠标点击选中该矩形,接着在下面的属性面板,设置其填充类型为线性渐变

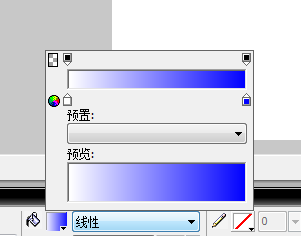
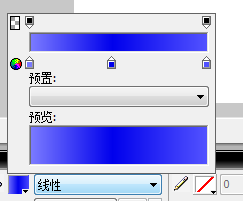
5、接着咱们点击颜料桶选择渐变的颜色

6、然后咱们通过增加一个颜色控制器,把渐变颜色变成中间深,两边浅

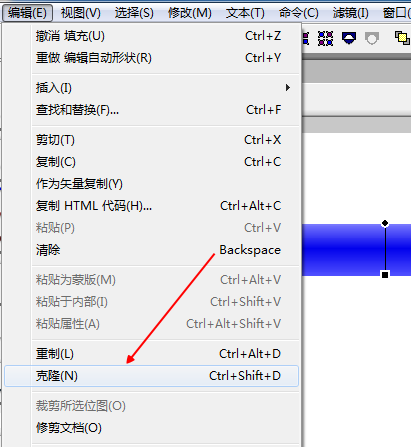
7、这时候我们还不满足,还要给它加一个阴影,点击选中该矩形,然后“编辑”---->“克隆”

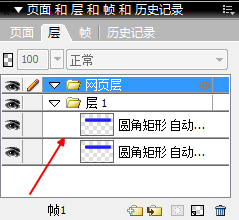
8、这样就会原地复制粘贴一个矩形,你不信看图层面板就可以了

9、这时我们把其中一个矩形用“选择”工具拖曳下来

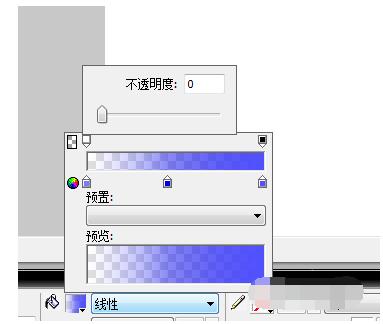
10、然后把下面那个矩形下面部分的不透明度改为0

11、接着改变另一边的不透明度,使获得一个好的阴影
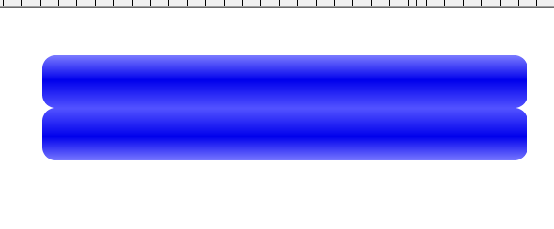
12、得到这样的效果

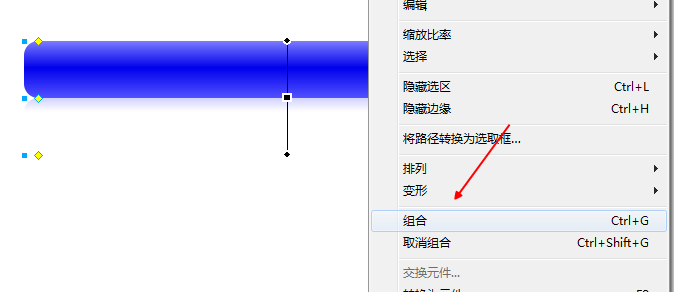
13、然后选中这两个对象,右键菜单中选择“组合”

上文就讲解了fireworks制作圆角矩形网页导航条的操作流程,希望有需要的朋友都来学习哦。
本文由cwhello于2024-10-10发表在打字教程,如有疑问,请联系我们。
本文链接:http://dzxmzl.com/5162.html
本文链接:http://dzxmzl.com/5162.html